آموزش css float
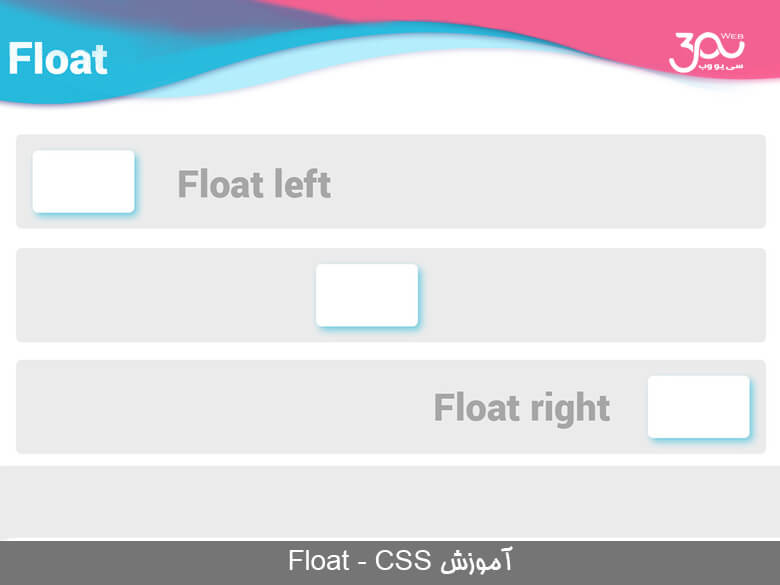
خصوصیت float تعیین می کند که یک المنت در سمت چپ یا راست بلاک خود قرار بگیرد.
نحوه نگارش دستور :
float: value;
مثال :
img {
float: right;
}
المنتهایی که position : Absolute دارند ، خصوصیت float را نادیده می گیرند.
المنتهایی که بعد از المنت float می آیند آنرا در بر میگیرند. برای جلوگیری از این موضوع باید از دستور clearfix استفاده کنید.
مقادیری که float میگیرد:
float: none;
float: left;
float: right;
float: initial;
مقدار پیش فرض را برای المنت قرار میدهد.
float: inherit;




ثبت نظر