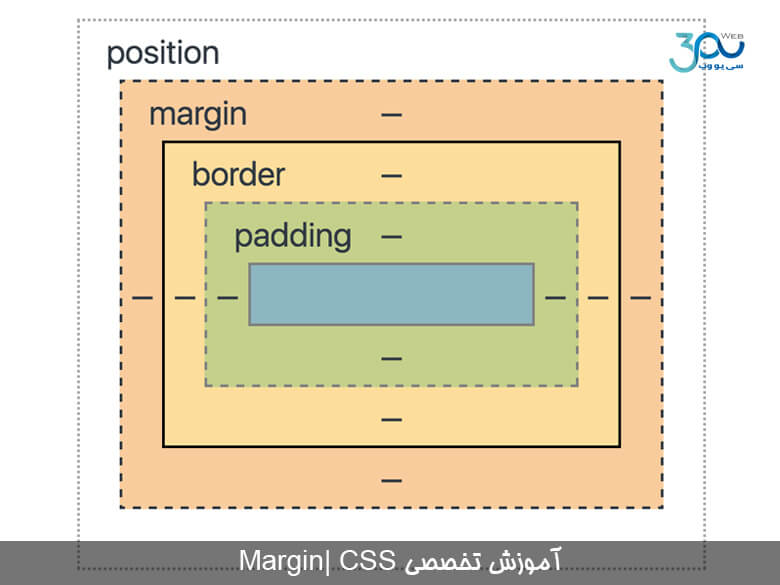
خصوصیت margin برای ایجاد فاصله بین المنت های صفحه خارج ازborder تعریف شده می باشد.
برای تمام طرف های المنت می توانیم margin در نظر بگیریم.
p {
margin-top: 100px; فاصله از بالا
margin-bottom: 100px; فاصله از پایین
margin-right: 150px; فاصله از سمت راست
margin-left: 80px; فاصله از سمت چپ
}
p {
margin: 25px 50px 75px 100px; (به ترتیب : بالا 25، راست50 ، پایین75 ، چپ100)
}
p {
margin: 25px 50px 75px; (به ترتیب : بالا25 ، چپ و راست50 ، پایین75 )
}
p {
margin: 25px 50px; (بالا و پایین 25 ، چپ و راست 50)
}
p {
margin: 25px; (فاصله از هر طرف25)
}
با قرار دادن marginهای چپ و راست به auto باعث می شوید تا آن عنصر از نظر افقی در وسط قرار گیرد. آن عنصر، اندازه ای که شما برای آن پهنا در نظر گرفته اید را میپذیرد، سپس باقی فضا را به طور مساوی به margin برای طرفین خودش اختصاص میدهد.
Margin: 0 auto;
مشکل زمانی رخ میدهد که پهنای مرورگر از آن اندازه ای که شما برای عنصر اختصاص داده اید کمتر باشد.
با استفاده از max-width به جای width در این حالت، مرورگرهای با اندازه ی کوچک، بهتر میتوانند عمل کنند.
با استفاده از این نکات می توانید طراحی سایت را به صورت پله به پله و حرفه ای فرا بگیرید.




ثبت نظر