آنچه در این مقاله می خوانید :
اهمیت تجربه کاربر موبایل در طراحی حرفه ای سایت خبری
نمونه هایی از وب سایت های خبری
چگونه می توانیم وب سایت خبری بهتری ایجاد کنیم
 اخیرا یکی از دوستان پیشنهاد کرد تحلیلی درباره ی ویژگی های خوب و بد وب سایت های خبری ارائه دهم. از نظر این دوستم بازدید از سایت های خبری انلاین خسته کننده است ، در حالی که آنها می توانند با استفاده از AJAX و فناوری های مشابه آن ، سیستم انتقال محتوا و منو سایت را ساده تر کنند.
اخیرا یکی از دوستان پیشنهاد کرد تحلیلی درباره ی ویژگی های خوب و بد وب سایت های خبری ارائه دهم. از نظر این دوستم بازدید از سایت های خبری انلاین خسته کننده است ، در حالی که آنها می توانند با استفاده از AJAX و فناوری های مشابه آن ، سیستم انتقال محتوا و منو سایت را ساده تر کنند.
در ابتدا با نظرش موافق بودم. به نظرم در بسیاری موارد، سایت های خبری سعی دارند ، ساختار مشابه روزنامه های فیزیکی را حفظ نمایند و فقط اسلایدر عکس به آن اضافه کرده اند. با اینکار آنها در واقع خود را به یک قالب آشنا و وابسته به فرمت تصویری محدود می کنند. این تصمیم ، خود را در UX(تجربه کاربری) ضعیف نشان می دهد ، مثل استفاده از قالب متنی کوچک ناخوانا.
خدمات پيشنهادي: طراحی سایت در کرج
می دانم پیش ازاین هم درباره ی این مساله صحبت شده ، اما یک وب سایت به عنوان یک رسانه تصویری ، موثر ،پیچیده و زیبا است و احتمالا خیلی بیش تر از آنچه که بسیاری از افراد فکر می کنند، توانایی دارد.
بنابراین ناامید کننده است ، هنگامی که می بینیم ، بسیاری از رسانه های خبری بزرگ خود را محدود کرده اند ، در حالیکه می توانند با استفاده از AJAX تحولی ایجاد کنند.
شایدم هم نمی خواهند یا نمی توانند
همه چیز به تجربه کاربر موبایل وابسته است
به طور خاص، این مساله با تجربه کاربر موبایل ارتباط مستقیم دارد. بسیاری از وبسایت های خبری هنوز به این نوع از کاربران اهمیت نمی دهند. اگرچه بسیاری از وبسایت های خبری یک اپلیکیشن مخصوص برای سیستم عامل های اندروید و ios ارائه کرده اند، با این حال بیشتر کاربران فقط این اپلیکیشن ها را دانلود کرده و دیگر هرگز از آن استفاده نمی کنند.
هیچ کدام از ما بر اساس موضوع به دنبال خبری نمی گردیم . بیشتر ما به لینکی مراجعه می کنیم که یکی از دوستان،بستگان یا شخصیتی اینترنتی که ما به آن اعتماد داریم برای ما ارسال کرده است. ما بر روی لینکی کلیک می کنیم که از طریق شبکه اجتماعی، ایمیل یا لینک های درون دیگر مقالات ارائه شده است. این لینک ها ما را به یک وبسایت هدایت می کند نه یک اپلیکیشن. بنابراین هر وب سایتی باید برای کاربران موبایل بهینه سازی شود.
مشکل کجاست؟ چرا ما نباید طراحی حرفه ای سایت خبری داشته باشیم و سایت را با عناصر فانتزی طراحی کنیم درحالیکه آیپدها و تبلت های گلکسی به مرورگرها و پردازنده های مناسبی مجهز هستند.
با این حال، در این جا دو مساله بزرگ برای اینکه وب سایت ها را تا حد امکان به طور فنی ساده نگه داریم وجود دارد.
پهنای باند
سایت های خبری، به طور کلی در هر صفحه حاوی اطلاعات زیادی هستند. صفحه ی اصلی وب سایت ، با در برداشتن 3 تا 5 مقاله ی خبرساز اخیر از موضوعات مختلف که هرکدام برای جلب نظر کاربر با عکس و یا عکس های متحرک کامل می شوند، از همه بدتر است و با افزودن کدهای javascript به ابتدای آن ، مرورگر موبایلی باید حجم زیادی از اطلاعات را دانلود کند.
بسیاری از کاربرانی که از طریق موبایل این وبسایت ها را می بینند ، به شبکه ی وای فای دسترسی ندارند و یا اینترنت تلفن همراهشان پهنای باند محدودی دارد. علاوه بر این مسائل ، بسیاری از تبلت ها و گوشی های هوشمند دارای مرورگرهایی با سرعت پایین هستند ، به همین دلیل شما باید از چیزهای فانتزی که باعث سنگین شدن وب سایت می شود صرف نظر کنید.
همه ی افراد یک گوشی هوشمند پرسرعت ندارند
هنگامی که دوستم به من پیشنهاد داد ، وب سایت های خبری می توانند با تجربه کاربری بهتر( UX-friendly ) ساخته شوند ، باید به خودم یادآوری می کردم که دوستم ipad( آی پد) دارد و آی پدها سیستم سریعی دارند.
مثلا اولین تبلتی که من گرفته بودم ، Hipstreet Titan بود . شاید شناخت این برند برای شما سخت باشد یا حتی بخواهید در گوگل آن را جستجو کنید ، زیرا این مدل خیلی گم نام است.
یک حقیقت این است که تبلت های ارزان قیمت خیلی کندتر از تبلت های پرسرعت امروزی، که همه افراد با آنها سروکار دارند ؛ هستند. حقیقت دیگر این است که تعداد افرادی که توانایی خرید تبلت های ارزان قیمت را دارند ، خیلی بیشتر از افرادیست که توان خرید تبلت پرسرعت و تلفن هوشمند را دارند.
برند های عمومی ،برندهای تقلبی و پردازنده های ضعیف: اینها همان چیز هایست که اکثر ما تا زمانی که سخت افزار موبایل ارزان تر شود ، می توانیم از آنها استفاده کنیم.
در گوشی هایی مثل گوشی من فقط سیستم وای فای نیست که کند کار می کند. رندرینگ صفحات نیز کند است و در بهترین حالت javascript در آن تکه تکه نمایش داده می شود. گاهی اوقات بالا و پایین کردن صفحه، خود به یک چالش تبدیل می گردد. بنابراین برای طراحی حرفه ای سایت خبری که افکت های چرخشی و تصاویر بی شمار سنگینی را دارند، باید فکری کرد.
در برخی موارد این مشکل تا حدودی می تواند با پیدا کردن مرورگر مناسب برای گوشی حل شود. مثلا در تبلت من مرورگر موبایلی اپرا مناسب است. با این حال اگر وبسایتی برای دسترسی کاربران موبایل بهینه سازی نشده باشد ، استفاده از آنها برای صاحبان گوشی برند های ارزان قیمت آزار دهنده خواهد بود و همین امر باعث می شود که شما اینگونه مخاطبان را از دست بدهید.
خب می رسیم به اینکه آیا وب سایتی وجود دارد که این مسائل را رعایت کند؟
قطعا وجود دارد. در حالی که بیشتر رسانه های خبری مبتنی بر طراحی اپلیکیشن ها هستند ،برخی افراد هوشمند ، وب سایت ها ی واکنشگرا (responsive) را آماده کردند.
نمونه هایی از طراحی حرفه ای سایت های خبری :
وب سایت خبری The Bostone Globe
این نمونه وب سایت به جهت وضوح ، مشهور است. پرده برداری از طراحی واکنشگرا سایت Globe باعث شهرت آن شد و در میان جامعه طراحی وب سایت سروصدا به پا کرد.
این وب سایت خبری هم حجم اطلاعات خالص و هم طراحی خاص و منظم خود را با ایجاد لینک هایی که به راحتی در ابعاد موبایل قابل لمس بودند ، حفظ کرد . ابعاد کوچک تصاویر حفظ شد و به درستی مورد استفاده قرار گرفتند. نکته ی مهم این است که آن ها سعی کردند با داشتن ظاهری شبیه به روزنامه ، همچنان مانند یک وب سایت کارکند. توجه آن ها بر روی تایپ و طراحی تمیز و منظم وتصویرسازی باعث شد که این سایت به راحتی در تبلت من باز شود. من به راحتی می توانم صفحه را در تبلتم بالا و پایین ببرم.
وب سایت خبری The Onion
این وب سایت پیش نمایشی بر تیتر های خبری است و طراحی آن در برخی موارد بسیار شبیه وب سایت the bostone globe است: سه ستون که تبدیل به دو ستون و سپس یک ستون می شود . این رویکردی همچنان موثر است و این همان چیزی است که اهمیت دارد. تبلت من می تواند با این سیستم به خوبی کار کند. امروزه این یک مساله مهم برای بالا رفتن بازدیدکننده ی یک سایت خبری است.
وب سایت خبری Time Magazine
وب سایت خبری time magazine از نظر فنی سایت خبری جدیدی است. بنابراین من نمی خواهم به آن یکسری از اسکرین شات های خودش ارائه بدهم، اما اگر می خواهید نمونه ی عالی دیگری از قالب کلاسیک سایت خبری واکنشگرا با سه ستون را ببنید به این سایت سری بزنید.
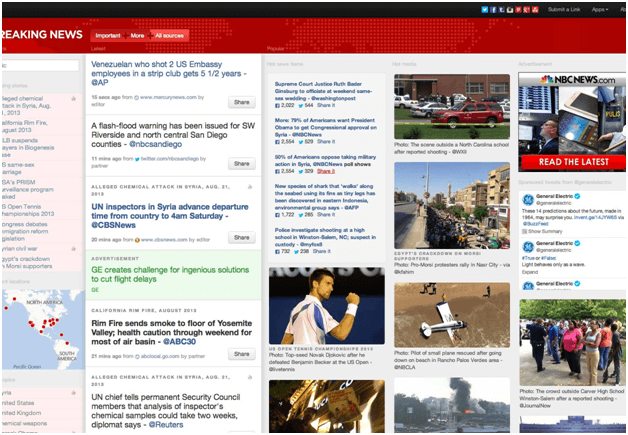
وب سایت خبری Breaking News
این وب سایت خبری کاملا شبیه یک روزنامه با رویکرد اپلیکیشن محور است. این وب سایت اساسا یک rss feed reader فانتزی است و تیتر مقالات لینکی به دیگر سایت های خبری است، طراحی این وب سایت واکنشگرا به گونه ایست که با هر سازمان خبری منطبق می گردد. به خصوص من این ویژگی آنها را دوست دارم که علاوه بر اینکه ویژگی های سایت را مطابق با گوشی های موبایل بهینه کرده اند ، کاربران دسکتاپ را نیز رها نکرده اند .

چگونه می توانیم طراحی حرفه ای سایت خبری انجام دهیم ؟
با در نظر گرفتن هرچه بیشتر کاربران موبایل شروع می کنیم. تاکید می کنم که بسیار ی از افرادی که اخبار را دنبال می کنند از طریق لینک های خارجی به یک مقاله هدایت می شوند. شما نمی توانید تنها به اپلیکیشن ها برای نگه داشتن مخاطبان عادی اتکا کنید. این کار موثر نیست.
این واقعیت را در نظر بگیرید که اگرچه سیستم عامل های اندروید و ios در حال حاضر دو سیستم عامل مشهور برای موبایل هستند، اما این دو سیستم تنها سیستم عامل های موجود نیستند. افرادی که با گوشی های هوشمند قدیمی کار می کنند یا تنها به برند های گم نام موبایل دسترسی دارند، ممکن است هنوز دسترسی مناسبی به وب سایت های خبری نداشته باشند.
اگر هدف شما فراهم کردن اطلاعات در دسترس عموم مردم می باشد، پس این اطلاعات باید در هر سیستم عاملی در دسترس باشد. به اندازه ی کافی دراین باره صحبت کردیم. زمانی که به این مسائل رسیدگی کردید ما می توانیم در مورد انواع دیگری نوآوری و پیشرفت صحبت کنیم.




ثبت نظر