آنچه در این مقاله میخوانید:
اصطلاحات تخصصی UX مربوط به برنامه ریزی و استراتژی
اصطلاحات تخصصی UI /UX در طراحی بصری
اصطلاحات تخصصی مربوط به عملکرد و گزارش
اگر در شرکت خود طراح و توسعه دهنده وبسایت دارید و یا اگر با شرکت طراحی سایت همکاری میکنید، احتمالا احساس کرده اید که آن ها با زبانی متفاوت صحبت می کنند.
نقشه سفر مشتری؛ نمونه های آزمایشی با کیفیت؛ قانون 10-30-60؛ معنی این اصطلاحات چیست؟
قطعا هر صنعتی اصطلاحات مخصوص به خود دارد، ولیکن طراحی و توسعه وب هزاران واژه تخصصی دارد.
اگر در حال کار روی یک پروژه مهم مانند طراحی مجدد یک وب سایت هستید باید بدانید که رمز موفقیت شما ارتباط موفق با گروه های اجرایی، بازاریابی، فروش، طراحی و توسعهوب است.
خوشبختانه، ما در این مقاله شما را با تعدادی از این اصطلاحات تخصصی آشنا خواهیم کرد. آماده هستید تا با این اصطلاحات و واژگان آشنا شوید؟
اصطلاحات تخصصی UX مربوط به برنامه ریزی و استراتژی
Agile (چابک)
چابک یک روش مدیریت در توسعه نرم افزاری است که مراحل مختلف یک پروسه را به اجزای کوچکتر و قابل کنترلتر تبدیل میکند. یک وبسایت از طریق تکرارهای متعددی که میزان کارایی را افزایش میدهند، به طور مداوم ارتقا پیدا می کند. توانایی سازگاری با چالش های جدید و غلبه بر آن ها مزیت اصلی و مهم این متدولوژی منعطف محسوب میشود.

Brand Book (دفترچه / کتابچه راهنما)
کتابچه / دفترچه برند، سندی است که پیام و طرح وب سایت شما را برای حفظ استانداردهای مربوط به برند تضمین می کند. این اطلاعات برای تعیین هویت برند شما بسیار مهم و حیاتی هستند و به بیان بسیاری از تصمیمات مربوط به طراحی وب سایت کمک می کنند.
Corporate Identity Guideline (کتابچه راهنمای هویت سازمانی)
دستورالعمل های هویت سازمانی به تعریف این موضوع کمک می کنند که شرکت شما چگونه به عموم افراد نشان داده می شود. شاید شباهت زیادی به یک دفترچه برند گسترده داشته باشد، این کتابچه راهنما شامل پارامترهای طراحی وب سایت است؛ پارامترهایی که یک وب سایت حتما باید آن ها را رعایت کند. علاوه بر موارد ذکر شده این دستورالعمل ها شامل قوانین مربوط به پالت رنگ، استفاده از لوگو و تایپوگرافی هم می شوند.
Customer Journey Map (نقشه سفر مشتری)
منظور از اصطلاح "نقشه سفر مشتری" نموداری است که از آن برای نشان دادن نحوه تعامل مشتریان با وب سایت شما استفاده می شود. بررسی این رفتار به منظور تکمیل CJM به شما کمک می کند تا بفهمید چگونه می توانید تجربه کاربری خود را به بهترین نحو بهبود ببخشید و هر گونه مشکلی را که ممکن است کاربران با وب سایت شما داشته باشند برطرف نمایید.

Design Thinking (تفکر طراحی)
تفکر طراحی یک روش پنج مرحله ای است که به شما کمک می کند تا بتوانید بر مشکلات موجود در پروسه طراحی غلبه کنید. زمینه سازی این چالش در این مراحل مجزا بهترین روش را برای شما و تیم کاری شما مشخص می کند و به شما کمک می کند تا این روش را اجرایی کنید.
1. همدلی کردن: درک مشکلاتی که کاربران با آن ها رو به رو هستند و تجربه می کنند.
2. تعریف کردن: شناسایی و تشخیص ریشه مشکلات موجود.
3. تصور کردن: ایده پردازی در مورد روش های بر طرف کردن مشکلات موجود.
4. نمونه اولیه: آزمایش کردن با راه حل های بالقوه برای رفع مشکلات موجود.
5. تست کردن: امتحان کردن راه حل های ارائه شده و تکرار آن ها در صورت نیاز.
Fishbone Diagram (نمودار استخوان ماهی)
این نمودار یک روش تصویری برای مشاهده یک مشکل و عواملی است که منجر به بروز آن مشکل می شود. در این نمودار مشکل در قسمت سر ماهی نوشته می شود، در حالیکه عوامل و فاکتورهای موثر در بروز آن مشکل در قسمت استخوان ها نوشته می شود.
Flowchart (فلوچارت یا روند نما)
از فلوچارت ها برای ترسیم روش انجام یک کار مشخص در یک پروژه استفاده می شود. این نمودار برای به تصویر کشیدن شرایط و مقرراتی مفید است که حتما باید اجرا شوند تا بتوان مراحل بعدی را با موفقیت طی کرد.
Gamification(گمیفیکیشن)
در تکنیک گمیفیکیشن از ایده ها و مفاهیم بر گرفته از طراحی بازی استفاده می شود، به همین خاطر گمیفیکیشن ابزاری مفید و سودمند است که میزان مشارکت کاربر را افزایش می دهد. در حقیقت این ایده ایجاد انگیزه مازاد است که به کاربران اجازه می دهد تا از وب سایت شما نهایت لذت را ببرند. این قضیه ممکن است شامل نوعی انگیزه دادن و یا تشویق کردن باشد، مانند مشخص کردن مراحل و یا اهداف خاصی که کاربران می توانند برای آن تلاش کنند.
Gestalt Principles (اصول نظریه گشتالت)
از اصول نظریه گشتالت می توان برای طراحی در طیفی وسیع تر استفاده کرد، ولیکن باید گفت که این اصول قطعا به UX مربوط می شوند. این اصل تاکید می کند که غالبا افراد آیتم های مختلف را به عنوان بخشی از یک کل تلقی می کنند (نه یک عنصر مجزا). آن ها تمایل دارند که این آیتم ها را از نظر شباهت و یا تفاوت آن ها با محیط اطراف مشاهده و بررسی کنند. با این حساب، نحوه تعامل همه عناصر بصری وب سایت خود را با یکدیگر در نظر بگیرید.
Human – Computer Interaction (تعامل انسان و رایانه)
این موضوع نحوه طراحی و تعامل انسان با تکنولوژی رایانهای را بررسی می کند. مطالعه چگونگی استفاده ما از آن ها می تواند پایه و اساس زمینه ای برای بررسی شیوه های مختلف تعامل با سایت شما باشد.
Mental Model (مدل ذهنی)
مدل ذهنی نموداری است که از آن برای ترسیم درک کاربر از نحوه عملکرد چیزهای مختلف استفاده می شود. به خاطر داشته باشید استفاده از محصولی که شباهت بسیار زیادی به این فرایند ذهنی داشته باشد بسیار راحت تر و آسان تر است.
Mind Map (نقشه ذهنی)
نقشه ذهنی راهی دیگر برای سازماندهی اطلاعات و داده های موجود است که اغلب اوقات هم حول یک ایده اصلی می چرخد. برای به تصویر کشیدن مفاهیم مرتبط با این ایده می توان در این نمودار از تصاویر و کلمات، هر دو با هم، استفاده کرد. هم چنین این نمودار نحوه ارتباط آن ها را به یکدیدگر به خوبی نشان می دهد و به علاوه به ایده های جدید کمک می کند تا بتوانند خود را از آن مفهوم اولیه جدا کنند.
Persona (پرسونا)
اصطلاح پرسونا در چند زمینه شغلی مختلف (از جمله بازاریابی، فروش، خدمات مشتری و UX) اصطلاحی رایج و پر کاربرد است. پرسوناها در اصل همان پروفایل های ساختگی کاربران هستند که به شما کمک می کنند تا راحت تر بتوانید تصور کنید که مخاطبان شما چه چیزی می خواهند. تحقیق و بررسی به شما کمک می کند تا بتوانید یک مخاطب هدف برای خود بسازید و در نهایت طرح خود را توسعه و ارتقا دهید. این کار معمولا بدون صحبت کردن انجام می شود، اما گروه های مختلف به دنبال اهداف و علایق مختلفی هستند که قطعا یک طرح ضعیف و یا عمومی نمی تواند این اهداف و علایق افراد را تغییر و یا کاهش دهد. داشتن طرحی که برای مخاطبان شما جذاب باشد بدون شک میزان مشارکت و تعامل آن ها را با سایت شما افزایش می دهد.
Scrum (اسکرام)
اسکرام نوعی متدولوژی پروژه ای چابک است. درست مانند برنامه چابک، بر تکرار و آزمایش تاکید دارد؛ اما معمولا شامل جزییات نحوه تکمیل یک پروژه است. وظایف معمولا در مراحل کوتاه انجام می شوند (توضیحات مربوط به واژه اسپرینت را در زیر مطالعه بفرمایید)؛ و معمولا برای هر مرحله اهداف خاصی مشخص می شود. داشتن این ساختار در روند مدیریت پروژه شما می تواند به حفظ و نگهداری آن کمک کند. هر اسپرینت کاری فرصتی برای مرور و تکرار موضوعات و مسائل قبلی فراهم می کند.
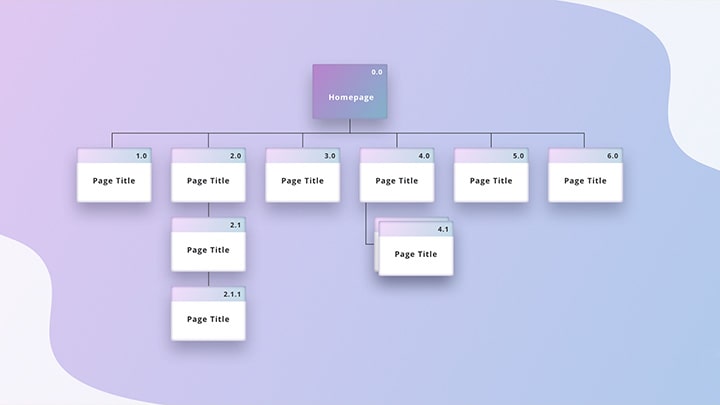
Site Map (نقشه سایت)
نقشه سایت مدلی از محتوای کلی وب سایت شما است؛ در واقع فهرستی از صفحات وب سایت است که به صورت سلسله مراتبی به یکدیگر وصل شده اند. اغلب در میان سئوکارها به این موضوع اشاره می شود و برای خدمات سئو سایت بسیار مهم می باشد و برای طراحان UX به همان اندازه مهم و ضروری می باشد.

Sketching (طراحی اولیه)
طراحی دستی سریع و خام می تواند به تصویر سازی ایده ها کمک کند و روش های ایده پردازی را برای طراحی محصول شما اجرایی کند. این طراحی های اولیه و خام به شما کمک می کنند تا راحت تر بتوانید با آنچه که در ذهنتان می گذرد ارتباط برقرار کنید، اما فقط در اوایل پروسه برنامه ریزی. به علاوه این طراحی ها نباید خیلی دقیق و با جزییات باشند.
Slack (اسلک)
اسلک پلتفرمی محبوب برای ارتباطات داخلی است. ابزارهایی نظیر اسلک فوق العاده مفید و سودمند هستند چرا که همه افراد را در جریان اطلاعات مورد نیازشان قرار می دهند.
Sprints (اسپرینت ها)
یک مدت زمان مشخص برای انجام یک وظیفه کاری در یک پروژه. اهداف خاصی از قبل تعیین شده اند و این دوره ممکن است چند هفته به طول بیانجامد. در پایان یک اسپرینت، شما می توانید کار انجام شده را برای تایید موفقیت و اصلاح دوره ای مسائل پیش آمده بررسی کنید. اغلب اوقات این واژه مترادف اصطلاح توسعه نرم افزاری است، اما طراحان UX هم زمانی که می خواهند یک سری از مشکلات خاص مربوط به یک محصول و یا خدماتی را به سرعت رفع و رجوع کنند، می توانند از این اسپرینت ها استفاده کنند.
Story Board (استوری بورد)
استوری بوردها اغلب ابزاری مهم و حیاتی برای یک طراح UX هستند؛ به عبارت دیگر استوری بوردها راهی برای برقراری ارتباط بصری با چگونگی تجربه کاربر در مورد یک محصول. به عنوان مثال، با بررسی شرایطی که ممکن است یک کاربر را به سمت وب سایت شما بکشاند، شما می توانید طرح خود را بر اساس راه حلی برای موقعیت آن ها برنامه ریزی کنید.
Task analysis (آنالیز کارها و وظایف)
تجزیه و تحلیل فهرستی از مراحلی که یک کاربر برای تکمیل یک کار خاص باید طی کند به شما کمک می کند تا در مورد تجربه کاربران به درکی عمیق برسید و همچنین به تشخیص مشکلات مربوط به تکمیل آن تست کمک می کند. انجام این کار در ابتدای روند توسعه محصول این امکان را برای شما فراهم می کند تا برای نحوه طراحی خود (ارائه راه حل های مختلف برای آن مشکلات) برنامه ریزی کنید.
User Flow (جریان کاربر)
جریان کاربر یکی دیگر از ابزارهای کلیدی برای طراحان UX است. جریان کاربر حرکات مورد نظر یک کاربر را در حال انجام کار نشان می دهد. هر مرحله طوری تنظیم شده است که یک پیشرفت منطقی وجود دارد و دنبال کردنش کاری بسیار راحت و آسان است. برقراری یک جریان کاربر واضح و روشن تجربه ای قوی برای طراحی حین پیشرفت کار ایجاد می کند.
User Research (تحقیق و بررسی کاربر)
برای درک و شناخت بهتر مخاطب هدف خود حتما باید به تحقیق و بررسی کاربر بپردازید. این موضوع شامل هر نوع تحقیق و پژوهشی می شود که به هنگام شروع پروژه خود انجام می دهید. داده های کمی و کیفی هر دو مفید و موثر هستند و با استفاده از هر دوی این داده ها می توانید تصویری عالی از رفتار کاربران خود داشته باشید
User/ Customer Journey Maps (نقشه های سفر مشتری / کاربر)
نقشه های سفر مشتری / کاربر شامل کل تجربه ای می شود که یک کاربر با یک محصول دارد. با تشریح و پیاده سازی سفر از آغاز تا پایان، توسعه دهندگان وب می توانند برنامه ریزی خود را برای تشخیص و بهبود این تجربه شروع کنند.
User Stories (داستان های کاربر)
داستان های کاربر نمونه هایی هستند که اهداف و ایده های مختلف را از نقطه نظر کاربران توصیف می کند. باید خود را جای کاربر بگذارید و به طور واضح و شفاف در این زمینه ایده پردازی کنید. این شیوه یکی از روش های ایجاد مخاطب هدف است.
User Scenarios (سناریوهای کاربر)
ایجاد سناریوهای کاربر – لزوما داستان های کوتاه – می تواند به توضیح چگونگی استفاده یک مشتری از آن کمک کند. معمولا از این سناریوها برای توصیف موقعیت و یا شرایطی استفاده می شود که ممکن است یک مشتری با آن رو به رو شود. آگاهی از اهداف مشتریان می تواند به جهت گیری نحوه طراحی تیم شما کمک شایانی کند.
White board Interview (مصاحبه وایت برد)
مصاحبه های وایت برد، همانطور که از اسمشان هم مشخص است، تست هایی هستند که به موجب آن داوطلبان باید راه حل های خود را برای رفع یک مشکل خاص روی تخته وایت برد یادداشت کنند. این نوع مصاحبه دانش و مهارت های حل مسئله داوطلبان را بدون اینکه از رایانه استفاده کنند، بررسی می کند.
اصطلاحات تخصصی UI /UX در طراحی بصری
3click Rule (قانون سه کلیک)
در UX ، منظور از قانون سه کلیک این است: کاربری که نتواند با سه کلیک موس به هدف خود برسد قطعا از وب سایت شما خارج می شود. اگر پیدا کردن مطلبی در وب سایت شما به بیش از سه کلیک نیاز داشته باشد، حتما باید وب سایت خود را مجددا طراحی کنید تا دسترسی به محتواهای مرتبط راحت تر باشد.

5second Test (تست پنج ثانیه)
تست پنج ثانیه یکی دیگر از روش های سنجش میزان اثربخشی طراحی یک وب سایت است. در پنج ثانیه اول بازدید از یک صفحه وب، کاربر با توجه به اولین برداشت های خود در مورد آن صفحه قضاوت می کند. طراحی و UX موثر می تواند در همین چند ثانیه اول موارد ضروری خود را نشان دهد.

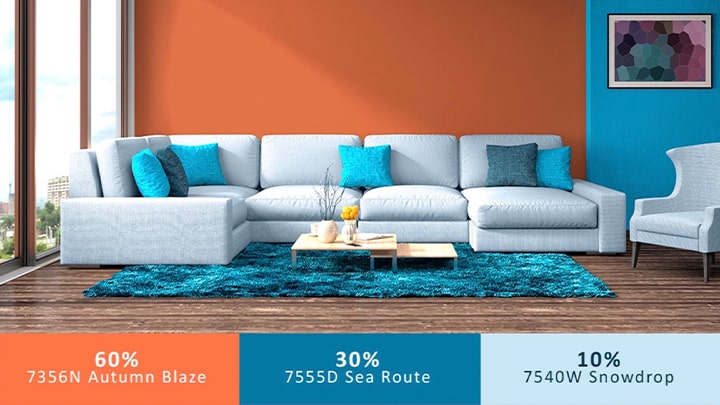
60-30-10 Rule (قانون 10-30-60)
قانون 10-30-60 روشی کلاسیک برای طراحی یک پالت رنگ است . اعداد موجود نشان دهنده میزان متناسب رنگ در یک فضای مشخص هستند: 60 درصد برای رنگ اصلی، 30 درصد برای رنگ ثانویه و یا فرعی و 10 درصد باقیمانده برای رنگ تاکیدی است.

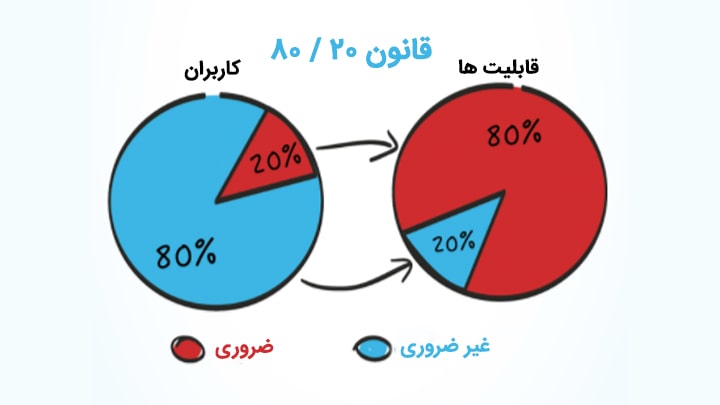
80/20 Rule (قانون 20 / 80)
قانون 20 / 80 در طراحی وب سایت نظریه ای است که می گوید: 80 درصد از فعالیت هایی که در وب سایت شما انجام می شوند تنها 20 درصد از کل ویژگی های یک سایت را بر عهده خواهند داشت.

Accessibility (قابلیت دسترسی)
قابلیت دسترسی به این معناست که افراد معلول ( با یک یا چند معلولیت) هم می توانند به راحتی از یک وب سایت استفاده کنند. طراحی سایت با در نظر گرفتن قابلیت دسترسی بخش مهمی از پروسه طراحی محسوب می شود و قطعا برای UX لازم و ضروری است.
Adaptive/ Responsive (طراحی تعاملی/ تطبیقی)
اگر یک وب سایت یا رابطی با عناوینی مانند "تطبیقی" یا "تعاملی" توصیف شوند، معمولا به این معنی است که آن وب سایت یا رابط شامل طرح هایی است که با دستگاه های مختلف سازگاریی لازم را دارند. چنین وب سایت هایی می توانند پلتفرمی را که در آن قرار دارند تشخیص بدهند؛ بنابراین، شما قطعا به هنگام دسترسی به آن، نسخه مربوطه را مشاهده خواهید کرد. این مفهوم طراحی شباهت زیادی به طراحی تعاملی وب دارد، اما ویژگی های طراحی تطبیقی دارای طرح بندی متمایز برای دستگاه های مختلف است، در حالیکه طراحی تعاملی دارای یک طرح واحد است که با توجه به سایز یک صفحه نمایش خاص تنظیم می شود.
Affordance (توانش)
منظور از افوردنس شاخص های عملکرد عناصر مختلف طراحی در وب سایت شما است. معمولا از این شاخص ها برای ملموس تر کردن تجربه کاربر استفاده می شود. در هر وب سایتی نمونه های زیادی از افوردنس وجود دارد، از جمله مواردی مانند لیبل ها و یا آیکون های موجود در دکمه های تعاملی.
Android (اندروید)
اندروید یکی از سیستم عامل هایی است که در تلفن های همراه مشاهده می کنید و با گوگل توسعه یافته است. سیستم عامل یک دستگاه نرم افزاری است که عملکردهای اصلی خود را انجام می دهد.
Application Programming Interface (رابط برنامه نویسی نرم افزار)
API مخفف رابط برنامه نویسی نرم افزار است. آن ها عملکردهایی هستند که ایجاد می شوند تا نرم افزار را برای دستیابی به اطلاعات از منابع دیگر آماده کنند؛ منابعی نظیر سیستم عامل و سایر اپلیکیشن های موجود.
Avatar (آواتار)
آواتار تصویری است که کاربران را در یک وب سایت نشان می دهد، شاید در صورت نبود یک عکس از خود کاربر. شما معمولا این آواتارها را در انجمن ها و یا مکان هایی می بینید که با هدف تعامل با جامعه طراحی شده اند.
Back and Front- End Development (توسعه بک اند و فرانت اند)
توسعه بک اند به کارهایی اشاره دارد که در نواحی ای انجام می شوند که یک کاربر معمولی نمی تواند آن ها را ببیند. و شامل سازماندهی و ذخیره سازی داده ها برای یک وب سایت می شود؛ همچنین شامل معیارهایی است که نشان می دهد همه چیز در فرانت اند در حال انجام است.
توسعه فرانت اند کارهای انجام شده برای وب سایتی است که با کاربر سر و کار دارد. به عبارت دیگر، توسعه فرانت اند با چگونگی عملکرد یک سایت و هم چنین چگونگی تعامل یک کاربر یا آن وب سایت در ارتباط است.
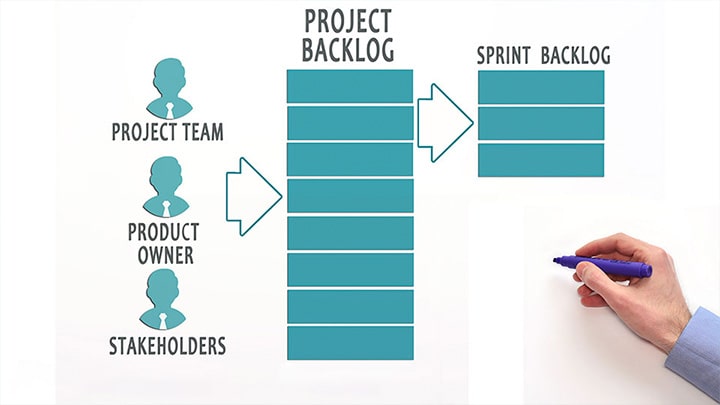
Backlog (بک لاگ)
به زبان ساده می توان گفت که بک لاگ مجموعه ای از کارهایی است که هنوز انجام نشده اند. طبیعتا، سازماندهی این کارهای باقیمانده موضوع بسیار مهم است و به تکمیل موثر و کارامد این کارها کمک می کند.

Beacon (فناوری بیکُن)
منظور از فناوری بیکُن فرستنده های کوچکی است که سیگنال های بلوتوث را انتقال می دهند؛ این فرستنده ها به دستگاه های سازگار اجازه می دهند تا با یکدیگر ارتباط برقرار کنند. یکی رایج ترین کاربردهای این فرستنده ها برای تلفن های هوشمند و لوازم جانبی بی سیم که ممکن است به ان ها متصل شوید.
Breadcrumbs (نشانگر صفحات)
منظور از بردکرامب ها یک طراحی ماندگار است که به کاربران کمک می کند تا در سطوح مختلف یک وب سایت برای خود بچرخند. این بردکرامب ها به کاربر نشان می دهند که کجا هستند و راه بازگشت را به او نشان می دهند.
Bug (باگ)
باگ ها در حقیقت همان اشتباهات و یا مشکلات موجود در یک نرم افزار هستند که می توانند منجر به بروز رفتارهای ناخواسته شوند. البته، کار و آزمایش دقیق باید انجام شود تا تاثیرات ناشی از هریک از این اشتباهات به حداقل برسد.
Cache (حافظه پنهان یا حافظه کَش)
منظور از حافظه کش یا حافظه نهان داده هایی هستند که به طور موقت از وب سایت ها جمع آوری و ذخیره می شوند. دسترسی به سایت هایی با داده های موجود در حافظه پنهان به مرورگر شما کمک می کند تا صفحه مورد نظر را سریع تر بارگذاری کند، زیرا فقط قسمت های جدید و به روز سایت نیاز به بازیابی دارند.
Call to Action (فراخوان به عمل)
اصطلاح Call to Action عبارت و یا کلمه ای کوتاه است که کاربر را به تعامل با یک وب سایت و یا یک محصول دعوت می کند. شما هم چنین باشد یک دکمه CTA، یک لینک و یا یک عنصر تعاملی داشته باشید که به کاربران اجازه می دهد تا تعامل مشخص شده را اجرا کنند.

Card Sorting Method (روش مرتب سازی کارت ها)
روش مرتب سازی کارت ها شیوه ای است که به طراحان وب کمک می کند تا بتوانند اجزای وب سایت را برای یک وبگردی راحت و آسان مرتب کنند. سازماندهی و مرتب کردن مجموعه ای از آیتم هایی که هر کدام روی کارت های کاغذی نوشته شده اند به طراحان وب کمک می کند تا گروه بندی این آیتم های مشابه را به شیوه ای منطقی به تصویر در بیاورند.
Chat bot (چت بات)
چت بات یک رابط نرم افزاری است که یک کاربر می تواند با استفاده از تحقیقات خود را انجام دهد. آن ها می توانند یک "گفت و گو" انجام دهند و هم چنین طوری تنظیم شده اند که بتوانند پاسخگوی زمینه ای باشند که برای آن طراحی شده اند.
Color Contrast (تضاد رنگ)
به بیان ساده باید گفت که تضاد رنگ به تفاوت موجود بین دو رنگ اشاره دارد. این ابزار هم یکی دیگر از ابزارهای موثر و کارامد در زمینه طراحی وب سایت است که به تمایز بصری عناصر مختلف یک وب سایت کمک می کند.
Color Wheel (چرخه رنگ)
چرخه رنگ دایره ای است که رنگ ها و رابطه آن ها را با هم به ضورت بصری نشان می دهد. این چرخه رنگ می تواند مرجع مفیدی برای تعیین پالت رنگ وب سایت شما باشد.
Data- Driven Design (طراحی مبتنی بر داده)
طراحی مبتنی بر داده دقیقا همان چیزی است که از اسمش به نظر می رسد: یک نوع طراحی که با کمک همه مطالعات و تحقیقاتی که در دسترس شما قرار دارد پشتیبانی شده است. این داده ها به طراحان وب کمک می کنند تا ترندهای جدید را پیدا کنند و هم چنین چالش های بالقوه ای را نشان بدهند که می توانند بر آن ها غلبه کنند.
Fitts' Law (قانون فیتز)
قانون فیتز می گوید که هر چقدر یک شی/ نقطه از اشاره گر روی صفحه دورتر و کوچک تر باشد، مدت زمان بیشتری طول می کشد تا شخص نشانگر را به سمت نقطه مورد نظر هدایت کند. بنابراین، احتمال بیشتری وجود دارد که کاربران با عناصر بزرگ تر و یا برجسته تر یک وب سایت تعامل بیشتری داشته باشند.
GitHub (گیت هاب)
گیت هاب پلتفرمی است که توسعه دهندگان وب برای همکاری از راه دور، به اشتراک گذاشتن فایل های مختلف و اطمینان از کنترل نسخه مناسب از آن استفاده می کنند. گیت هاب بزرگ ترین هاست برای میزبانی پروژه های توسعه دهندگان وب محسوب می شود.
iOS (سیستم عامل iOS)
این سیستم عامل برای تلفن های همراهی است که توسط شرکت اپل تولید شده اند. منظور از سیستم عامل یک دستگاه نرم افزاری است کارهای اصلی و مهم آن دستگاه را انجام می دهد.
IP Address (آدرس IP)
آدرس IP مخفف عبارت پروتکل اینترنت است. اساسا، این آدرس عددی منحصر به فرد برای یک دستگاه مشخص است که از این پروتکل برتی برقراری ارتباط استفاده می کند.
Iterative Design (طراحی تکراری)
طراحی تکراری یکی از اصطلاحات تخصصی UX است که بر ساخت، آزمایش و بازنگری چندباره محصول شما تاکید دارد. هدف از این تکرار هم ارتقای مداوم وب سایت برای رفع نیازهای کاربران است. هر تکرار به گونه ای طراحی می شود که محصول مورد نظر نسبت به محصول قبلی پیشرفت کرده باشد.
Java script (جاوا اسکریپت)
جاوا اسکریپت یک زبان برنامه نویسی مخصوص وب سایت ها است؛ اغلب از جاوا اسکریپت برای خلق عناصر تعاملی یک وب سایت استفاده می شود.
Landing Page (صفحه فرود)
صفحه فرود اولین چیزی است که کاربر به هنکام پیدا کردن وب سایت شما واردش می شود. از نظر طراحی وب سایت هم باید گفت که صفحه فرود آن چیزی است که در نتایج جستجو و یا تبلیغات بالا می آید. غالبا این صفحه فرود در افزایش نرخ تبدیل تاثیر بسزایی دارد.
Mobile Web (وب موبایل)
وب موبایل به دسترسی به اینترنت از طریق موبایل اشاره دارد. البته وب سایت های واقعی موجود مشابه هم هستند، ولیکن طرح صفحات وب ممکن است با توجه به نوع موبایل با هم تفاوت داشته باشند.
Mockup (فایل پیش نمایش)
فایل پیش نمایش یا ماک آپ نشان دهنده طرح نهایی یک وب سایت است؛ اگرچه تعاملی نیست. اساسا منظور از فایل پیش نمایش همان تصویر محصول نهایی است.
Pixel (پیکسل)
پیکسل کوچک ترین عنصر مجزای یک تصویر است که می تواند به طور مستقل تنظیم شود.
Prototype (نمونه اولیه)
نمونه اولیه در اصل همان اولین مدل یک محصول در حال توسعه است؛ از این نمونه اولیه برای آزمایش محصول استفاده می شود. این نمونه اولیه باید چگونگی عملکرد وب سایت و نحوه تعامل کاربر با آن را نشان دهد.
Pull Request (ارائه درخواست)
در حین استفاده از گیت هاب (GitHub)، ارائه درخواست به طراحان وب اجازه می دهد تا آخرین کد خود را با همکارانشان در پروژه مورد نظر به اشتراک بگذارند.
Refactoring (بازنویسی کدها)
بازنویسی کدها تکنیکی است برای پاکسازی کدها و در عین حال حفظ عملکرد آن. این کار به تدریج در طول توسعه پروژه انجام می شود.
Responsive Web Design (طراحی تعاملی وب)
وب سایت هایی که به صورت تعاملی طراحی می شوند می توانند اندازه و طرح محتوای خود را متناسب با دستگاه های مختلف تنظیم کنند. این نوع وب سایت های تعاملی تا حدودی به وب سایت های تطبیقی شباهت دارند، اما وب سایت های تعاملی یک صفحه منعطف دارند در حالیکه وب سایت های تطبیقی نسخه های متمایزی را برای دستگاه های مختلف ارائه می دهند.
Software as a Service (نرم افزار به عنوان سرویس)
نرم افزار به عنوان سرویس یک مدل توزیع است که محصول مورد نظر را به عنوان یک اشتراک در سرورهای خارجی از طریق وب ارائه می دهد. این مدل به کاربران این امکان را می دهد تا بتوانند از طریق اینترنت ( بدون نیاز به نصب) در رایانه خود به یک سرویس دسترسی داشته باشند.
Scalable Vector Graphics (نگاره سازی بُرداری مقیاس پذیر)
SVG یک فرمت بُرداری تصویر است که می توان ان را با کد تنظیم کرد. این فرمت بسیار پر کاربرد هم است. در طراحی تعاملی وب بسیار مفید و سودمند است چرا که می توان بدون از دست دادن کیفیت تصویر را بزرگ و یا کوچک کرد.
Software (نرم افزار)
نرم افزار به برنامه های موجود در رایانه شما اشاره دارد، نه اجزای فیزیکی آن. به اجزای فیزیکی یک رایانه سخت افزار می گویند.
User-Centered Design (طراحی کاربر محور)
طراحی کاربر محور، کاربر نهایی را به عنوان نقطه کانونی توسعه حفظ می کند. سوالاتی که در طول انجام کار پرسیده می شوند حول محور موضوعات زیر می چرخند: کاربران چگونه این محصول را تجربه می کنند و اینکه چگونه می توان این تجربه را بهبود بخشید.
User Experience (تجربه کاربر)
به طور کلی باید گفت که تجربه کاربر مجموع زمانی است که یک کاربر صرف برقراری ارتباط با یک محصول می کند. چیزی که کاربر حین استفاده از محصول احساس می کند و یا در موردش فکر می کند.
User Experience Design (طراحی تجربه کاربر)
طراحی تجربه کاربر، همان طور که از نامش مشخص است، همان طراحی محصولات کاربر نهایی است که برایشان جذابیت خاصی دارند. UXD تقریبا در همه مراحل توسعه محصول نقش دارد؛ این که یک کاربر چگونه به یک عنصر پاسخ می دهد یکی از سوالات متداول این پروسه است.
User Interface or Graphical User Interface (رابط کاربری و یا رابط کاربری گرافیکی)
اصطلاحات UI و GUI برای موضوعاتی به کار می روند که کاربر در صفحه نمایش خود مشاهده می کند؛ شامل همه مواردی می شود که کاربر با آن ها تعامل برقرار می کند.
Vertical Rhythm (ریتم عمودی)
منظور از ریتم عمودی هماهنگ کردن اندازه فضاهای عمودی بین عناصر مختلف یک صفحه از وب سایت است.
Waterfall (مدل آبشاری)
توسعه آبشاری مستلزم این قضیه است که هر مرحله از پروسه باید قبل از ورود به مرحله بعدی تکمیل شود. این روش سازمان یافته و ساختاری با روش های جدید چابک مغایرت دارد، اما این ساختار هنوز هم می تواند برای پروژه های و یا گروه های خاص مفید باشد و مثمر ثمر واقع شود.
Widget (ویجت)
ویجت یک عنصر UI است که کاربر می تواند با آن تعامل برقرار کند. می توانند در اشکال و سایزهای مختلف ظاهر شوند اما می توانند شامل دکمه ها و یا فرم های تماس باشند.
Wireframe (وایر فریم)
وایر فریم یک تصویر سازی ساده از وب سایت شماست که فقط برای نشان دادن اطلاعات لازم و ضروری از آن استفاده می شود. مهم ترین عناصر محصول شما باید نشان داده شوند. بخ دهنده عبارت دیگر یک طرح کلی از طرح بندی صفحه وب است که به فرایند طراحی و توسعه وب سایت شما کمک می کند.
White or Negative Space (فضای سفید یا منفی)
از فضای منفی یا سفید خالی می توان برای راهنمایی موثر کاربران در جهت تمرکز بر محتوای مهم صفحه استفاده کرد. اگر به اندازه کافی فضای سفید وجود نداشته باشد ممکن است صفحه به هم ریخته شود و در نهایت حواس کاربر از پیام شما منحرف گردد.
اصطلاحات تخصصی مربوط به عملکرد و گزارش
A/B Testing (تست A/B)
تست A/B دو گزینه پیش روی مخاطب قرار می دهد تا خودش متوجه شود که کدام گزینه بهتر درک می شود. متعاقبا، آزمایش کنندگان می توانند از این داده ها برای پیشرفت و تکرار طراحی وب سایت کمک بگیرند تا در نهایت به طرحی موفق دست پیدا کنند.

Customer Experience (تجربه مشتری)
تجربه مشتری مجموع تعاملاتی است که یک مشتری با یک برند یا محصول خاص دارد. شاید بتوان تجربه مشتری را به عنوان تجربه کاربر با رویکردی واضح و مبتنی بر فروش در نظر گرفت.
Clickstream (جریان کلیک)
تجزیه و تحلیل جریان کلیک و یا ردیابی بازدیدهای یک وب سایت این فرصت را در اختیار توسعه دهندگان قرار می دهد تا بتوانند به رفتار کاربران خود پاسخ دهند، سایت خود را ارتقا دهند و به نقاط دردی را که ممکن است مشتریان آن ها را تجربه کنند، برطرف نمایند.
Context of Use Analysis (زمینه آنالیز استفاده از وب)
زمینه آنالیز استفاده از وب فعالیتی است که به مشاهده رفتار کاربران در یک وب سایت می پردازد. و در نهایت از این داده ها می توان برای ارتقا و توسعه وب سایت استفاده کرد.
Conversion Rate (نرخ تبادل)
نرخ تبدیل درصد کاربرانی است یک فعالیت و یا معامله خاصی را در یک وب سایت انجام می دهند. عوامل متعددی وجود دارد که می توانند بر نرخ تبدیل اثر بگذارند، از جمله می توان به نحوه طراحی یک وب سایت و یا یک کمپین بازاریابی مازاد اشاره کرد.

Customer Relationship Management Software (نرم افزار مدیریت ارتباط با مشتری)
نرم افزار CRM ابزاری بسیار مهم در مدیریت فرایندهای تجاری مختلف یک شرکت است که به صورت آنلاین فعالیت می کند، نظیر فروش و یا تعامل با مشتری.
Data Science (علم داده)
علم داده برنامه ای است که اعداد و داده های موجود را به آمارهای معنادار تبدیل می کند؛ آمارهایی که به توسعه دهندگان کمک می کند تا تصمیمات آگاهانه تری بگیرند. در نهایت باید گفت که علم داده ابزاری مهم و ارزشمند است که به تشخیص رفتار کاربران کمک شایانی می کند.
Diary Study (روش تحقیق روزانه)
با توجه به جمع آوری داده ها از نقطه نظر کیفی، روش تحقیق روزانه از آن کاربران شرکت کننده می خواهد که تجربه های خود را در رابطه موضوع مورد نظر در یک بازه زمانی مشخص یادداشت کنند. انجام چنین تحقیقاتی ارزش خاصی دارد چرا که آن ها گاهی اوقات می توانند تصویر واضح تری، حداقل در مقایسه با داده های تجربی خشک، برای تحقیق و پژوهش یک توسعه دهنده ارائه دهند.
End users (کاربران نهایی)
کاربر نهایی شخصی است که فرد توسعه دهنده محصول مورد نظر را برای او تولید می کند. به عبارت دیگر منظور از کاربر نهایی فردی است که توسعه کلی یک پروژه به سمت او باز می گردد.
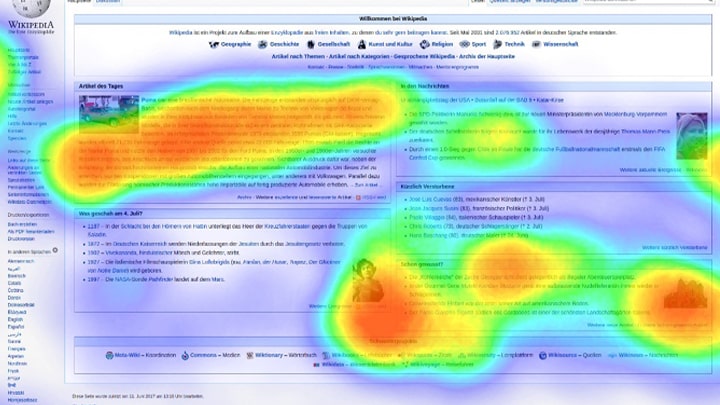
Eye Tracking (ردیابی چشم)
ابزارهای تخصصی ای وجود دارد که می توانند میزان فعالیت چشم را در زمان استفاده از ابزارهای خاص اندازه گیری کنند. داده های به دست آمده از این ابزارها این امکان را در اختیار توسعه دهندگان وب قرار می دهد تا بدانند که چشم بیشتر از همه به کدام قسمت از طراحی های آن ها نگاه می کند – به عبارت دیگر توجه کاربران بیشتر از همه به کدام قسمت جلب می شود. معمولا از نقشه های حرارتی برای نشان دادن این نقاط خاص استفاده می شود؛ نقاطی که بیشتر از سایر نقاط به آن ها توجه شده است.
Focus Group (گروه کانونی)
ممکن است یک گروه کانونی برای آزمایش یک موضوع و یا یک زمینه خاص از یک محصول داوطلب شوند. سوالات مطرح شده بحث را به سمت این موضوع سوق می دهند که کاربران نسبت به آن محصول چه احساسی دارند و یا چگونه با آن محصول ارتباط برقرار می کنند. صرف نظر از این سوالات و یا تنظیمات دقیق، هدف اصلی این گروه کانونی دستیابی به اطلاعات لازم برای تکرار بعدی محصول است.
Heat Map (هیت مپ یا نقشه حرارتی)
یک برنامه بصری که نقاط مورد علاقه را در یک وب سایت نشان می دهد و معمولا هم برای نشان دادن مقدار و کد گذاری از رنگ های مختلف استفاده می کند. یکی از کاربردهای رایج نقشه های حرارتی همراه با نرم افزار ردیابی چشم اتفاق می افتد. نقاطی که گیرایی بیشتری دارند و باعث خیره شدن چشم ها در یک صفحه وب می شوند، پر رنگ تر هستند.

Key Performance Indicators (شاخص های کلیدی عملکرد)
شاخص های کلیدی عملکرد معیارهایی هستند چگونگی عملکرد یک محصول خاص را نشان می دهند. برخی از اطلاعات ارائه شده در مورد نحوه تعامل کاربران با سایت شما می تواند اطلاعات ارزشمندی در مورد عملکرد گروه شما و پیشرفت آن ها در اختیارتان قرار دهد.
Minimum Viable Product (حداقل محصول قابل ارائه)
حداقل محصول قابل عرضه (MVP) محصولی است که با همه مشخصه های مهمش تکمیل می شود و معمولا هم حاکی از آن است که پروژه مورد نظر آماده عرضه است. البته، صرفا فقط به این دلیل که محصولی آماده عرضه است نمی توان گفت که دیگر امکان توسعه و یا ارتقایش وجود نخواهد داشت. همان طور که از اسمش مشخص است این محصول "حداقل محصول قابل ارائه" می باشد.
Pain Points (نقاط درد)
منظور از نقاط درد موضوعات و مسائلی است که کاربران به هنگام تعامل با یک وب سایت با آن ها رو به رو می شوند. روش های متعددی برای ردیابی و بررسی نقاط درد در طراحی شما وجود دارد، و یک توسعه دهنده و طراح وب همیشه باید نسبت به این نقاط درد آگاهی لازم را داشته باشد. نقاط دردی که همان اول برطرف نمی شوند، قطعا بعدا مشکلات بیشتری ایجاد و تعامل کاربران را با وب سایت شما مشکل تر خواهند کرد و نهایتا افراد بسیاری از بازدید دوباره وب سایت شما منصرف می شوند.
Search Engine Optimization (بهینه سازی موتور جستجو)
بهینه سازی موتور جستجو یا سئو پروسه ای است که از طریق نتایج جستجوی ارگانیک به بیشتر دیده شدن یک وب سایت در وب کمک می کند. محتوای مرتبط و مفید با عبارات جستجوی مکرر به وب سایت کمک می کند تا در آن نتایج جستجو رتبه بالاتری کسب کند. اگر بهنیه سازی موتور جستجو به درستی انجام شود، قطعا میزان ترافیک وب سایت را افزایش می دهد برای اینکه افراد بیشتری می توانند سایت را پبدا کنند.
Usability Testing (تست قابیلت استفاده)
یکی از روش های سنجش استفاده آسان از یک محصول، انجام تست قابلیت استفاده است. گرد هم آوردن گروهی از کاربران برای انجام تست قابلیت استفاده می تواند میزان آسانی و سختی آن محصول و همچنین نیاز به تکرار آن را مشخص می کند.
User Engagement (تعامل و مشارکت کاربر)
تعامل و مشارکت کاربر نشان دهنده چگونگی تعامل آن ها با یک وب سایت است. یک وب سایت باید برای کاربران خود ارزش قائل شود تا بدین وسیله بتواند میزان مشارکت و تعامل کاربران را افزایش دهد.

Unit Testing (تست واحد)
تست واحد همان پروسه آزمایش بخش های کوچک و مجزای یک اپلیکیشن برای اطمینان از عملکرد صحیح و درست آن است. این آزمایش اهمیت بسیار بالایی دارد چرا که اگر شما تست را نادیده بگیرید و آن را انجام ندهید بعدا با پیغام خطا رو به رو خواهید، آن وقت تشخیص منبع اصلی خطا کاری بسیار دشوار خواهد بود.
Web Analytics (آنالیز وب)
منظور از آنالیز وب در حقیقت همان بررسی و تجزیه و تحلیل داده های ینترنتی در راستای درک و بهینه سازی استفاده از وب است. این روش هم یکی دیگر از منابعی است که به شما کمک می کند تا رفتار و فعالیت کاربران خود را مورد مطالعه قرار دهید.
نتیجه گیری
خب حالا اگر این فهرست واژگان و اصطلاحات تخصصی مربوط به طراحی وب، اصطلاحات UX و UI را از اول تا انتها مطالعه کردید باید به شما تبریک بگویم – قطعا با خواندن این مقاله اطلاعات زیادی به دست آورده اید.
اکنون، با مطالعه این فهرست واژگان علاوه بر اینکه به گسترش دامنه لغات خود کمک کرده اید، باید گفت که قطعا راحت تر می توانید ایده های خود را انتقال دهید، آن هم بدون اینکه بعدها مجبور به توضیح اضافه ای شوید؛ مثلا مجبور شوید بگویید، "یک لحظه، بله دقیقا منظور من همین بود". اگر تا به حال در چنین موقعیتی قرار گرفته اید می توانید از این فهرست واژگان به عنوان یک دفترچه راهنمای جیبی استفاده کنید که همیشه هم در دسترس شما قرار دارد.
بعد از مدتی بدون شک بر این واژگان و اصطلاحات تسلط کافی پیدا خواهید و به راحتی می توانید افراد را با دانش و اطلاعات خود در زمینه اصطلاحات تخصصی UX تحت تاثیر قرار دهید طراحی و پشتیبانی سایت را به خوبی انجام دهید. ولی فراموش نکنید که قطعا باز سوالات بیشتری برای پاسخ دادن و مشکلات بیشتری برای برطرف کردن وجود خواهد داشت.
اما ما اینجا هستیم تا به شما کمک کنیم.
اگر سوالات دیگری دارید، در قسمت کامنت ها بنویسید. در اولین فرصت پاسخگوی شما خواهیم بود.




ثبت نظر