همانطور که می دانید سئو همیشه در حال تغییر است. همه ما فقط سعی می کنیم با روش هایی که می شناسیم فرایند سئو را ادامه دهیم ،با توجه به محبوبیت فزاینده (و وابستگی به) دستگاه های تلفن همراه هوشمند ، نحوه استفاده ما از اینترنت در سال های اخیر تکامل یافته است.
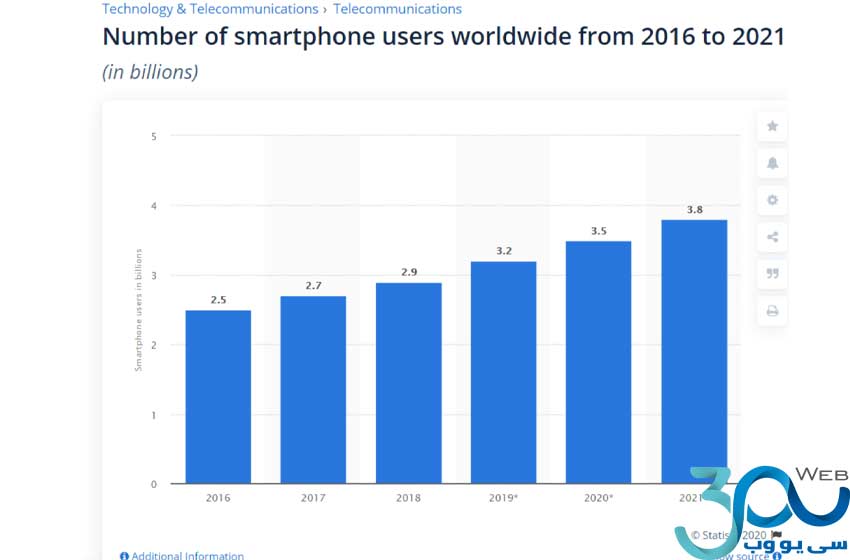
در واقع، گوگل گزارش می دهد بیش از نیمی از کل ترافیک و شاید هم بیشتر از موبایل های هوشمند دریافت می شود ، به عنوان مثال نمودار ازسایت Statita در زیر نشان می دهد که در سال 2021، 3.8 میلیارد نفر در سراسر جهان از گوشی های هوشمند استفاده می کردند.

اگر می خواهید واقعا رقابت کنید ، کسب و کار شما نمی تواند اهمیت دسترسی به تلفن همراه را نادیده بگیرد.
گوگل می داند که تجربه تلفن همراه برای کاربران وب امروزی چقدر مهم است. در نتیجه، تنظیمات انگشت شماری انجام شده است تا اطمینان حاصل شود که کاربران هنگام انجام جستجو با تلفن همراه، ارزشمندترین نتایج را دریافت می کنند.
الگوریتم موبایل فرست ایندکس (mobile first indexing) را جستجو کنید !
اگرچه این مفهوم کاملاً جدید نیست، اما همچنان بر نحوه رتبه بندی وب سایت ها در چشم موتورهای جستجو تأثیر می گذارد.برای اینکه شانس موفقیت مشتریان خود را به حداکثر برسانید، اگر میخواهید پاسخ «الگوریتم موبایل فرست ایندکس چیست؟» را بدانید. و اینکه چگونه بر هر استراتژی سئو تاثیر می گذارد در این مقاله با ما همراه باشید .
Mobile First Indexing چیست ؟
ابتدا باید به این سوال پاسخ دهیم که بهینه سازی موبایل برای رتبه اول به چه معناست؟
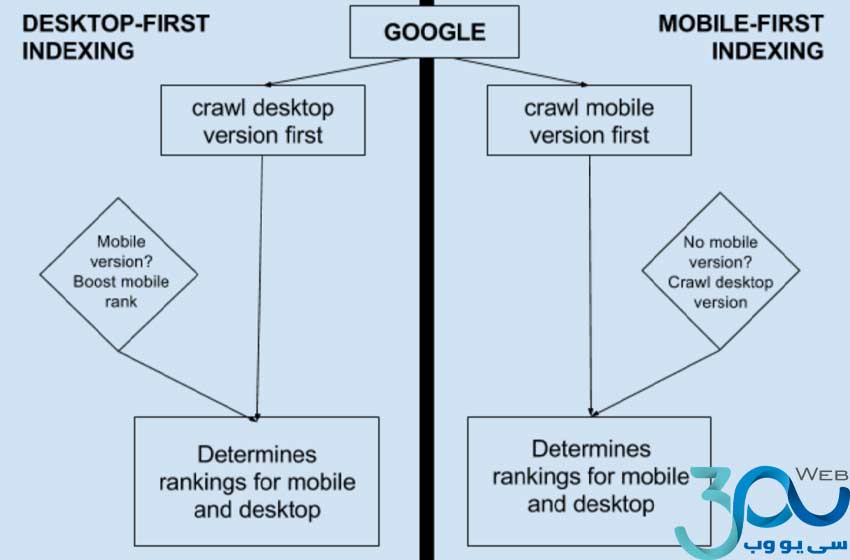
قطعا می دانید که گوگل الگوریتم رتبه بندی خود را بر اساس رفتار و نیازهای کاربر تغییر می دهد. قبلاً درباره بهروزرسانیهای اصلی الگوریتم گوگل نوشتهایم، اما این یکی کمی متفاوت است. نمایه سازی یا بهینه سازی موبایل برای اولین بار نشان دهنده تغییر در نحوه فهرست بندی یا فهرست بندی وب سایت ها توسط گوگل بود. قبل از این تغییر، ابتدا نسخه دسکتاپ وب سایت خزیده می شد - به این معنی که رتبه بندی یک سایت در درجه اول بر اساس تجربه دسکتاپ بود.
اما اکنون، رباتهای گوگل ابتدا در نسخه موبایل سایت کرال نموده یا میخزند. نسخه موبایلی یک وب سایت نقطه شروعی برای نحوه درک سایت است. در اینجا یک نمودار مفید از Moz آمده است که تفاوت را توضیح می دهد:

این تغییر در سال 2016 اعلام شد، اما از سال 2018 بود که ما شروع به دیدن تأثیر آن کردیم. تا سال 2019، بهینه سازی موبایل اول به طور پیش فرض برای همه وب سایت ها انجام شد و در سال 2021، طبق گزارش ها، 100 درصد سایت ها با استفاده از الگوریتم موبایل فرست ایندکس (Mobile First Indexing) ایندکس شدند .
واضح است که چند سال طول کشیده تا این عرضه انجام شود. اما چرا این تغییر رخ داد؟
از آنجایی که جستجوی موبایلی رایجتر شده است (و اکنون از جستجوی دسکتاپ پیشی گرفته است)، گوگل میخواهد مطمئن شود که نتایج جستجوی ارائه شده به کاربران بر اساس جستجوهایی که انجام میدهند، واقعاً مرتبط و مفید هستند.
زمانی بود که نسخههای دسکتاپ و موبایل یک وبسایت بهطور قابل توجهی متفاوت بودند. برخی از صاحبان سایت به طور کلی نیازهای کاربران تلفن همراه را نادیده گرفتند و تمرکز اصلی را روی تجربه دسکتاپ انتخاب کردند.
این بدان معناست که کاربرانی که به دنبال اطلاعات، محصولات و خدمات هستند، ممکن است به دلیل دستگاهی که برای انجام جستجوی وب خود استفاده میکنند، برای یافتن آنچه نیاز دارند، سختتر شده باشند.
در نهایت، این پدیده باعث می شود که موتورهای جستجو مانند گوگل برای آن دسته از کاربران تلفن همراه کمتر مفید واقع شوند. برای حفظ ارتباط و شهرت خود گوگل - و برای پاسخگویی بهتر به نیازهای کاربرانی که به طور فزاینده ای با فناوری آشنا می شوند - تغییر به سمت بهینه سازی موبایل منطقی بود.
مهم است که چند نکته را در مورد بهینه سازی تلفن همراه اول به خاطر بسپارید. به عنوان اولین مورد ، این به معنای ایندکس کردن فقط تلفن همراه نیست. نسخه دسکتاپ سایت شما همچنان در نحوه تعیین رتبهبندی شما مهم بوده و سنجیده می شود .
Mobile First Indexing برای رتبه بندی جستجو چقدر مهم است؟
جالب است بدانید ، این موضوع چه معنایی برای مشتریان شما دارد؟
برای شروع، گوگل معمولاً وبسایتهایی را که تجربه موبایل عالی را ارائه میکنند، نسبت به سایتهایی که این کار را نمیکنند، برجسته میکند.
بله – Mobile First Indexing اغلب بر رتبه بندی جستجو تأثیر می گذارد. با این حال، همیشه قرار نیست رتبه سایت به طور قابل توجهی تغییر کند. فرض کنید سایت مشتری دقیقاً همان تجربهای را در تلفن همراه ارائه میکند که روی دسکتاپ انجام میدهد. طراحی سایت آنها کاملاً واکنش گرا است، به این معنی که بدون توجه به اینکه چگونه مشاهده می شود، سازگار است.
مشتری شما احتمالاً با تغییر به سوی Mobile First Indexing نگرانی زیادی در این مورد نخواهند داشت. تا زمانی که آنها بهترین روشها را برای طراحی وب و تجربه کاربر دنبال میکنند، در نتیجه این تغییر خاص، ضرر زیادی در رتبهبندی مشاهده نخواهند کرد.
با این حال، صاحبان سایت با نسخه های دسکتاپ و موبایل مجزا ممکن است بخواهند این تجربه را بهتر انجام دهند . اگر اطلاعات سایت تلفن همراه مشتری شما در مقایسه با سایت دسکتاپ آنها پیچیده تر است یا ناوبری آن سخت تر است، ممکن است تحت تأثیر تغییر فهرست بندی با روش موبایل فرست ایندکس (Mobile First Indexing) تأثیر منفی بگذارد.
با توجه به اینکه روش های فهرستسازی موبایل و تجارب مرتبط با آن به طور کامل منتشر شده است، احتمالاً شاهد بیثباتی رتبهبندی صرفاً بر اساس این تغییر نخواهید بود. اما به خاطر داشته باشید که سازگاری با موبایل (و عوامل مرتبط مانند سرعت سایت، امنیت، تغییرات UI,UX و غیره) همچنان برای تعیین جایگاه یک سایت در SERP استفاده میشوند.
اگر هنوز به مشکلات نسخه موبایل سایت خود یا سایت مشتری رسیدگی نکرده اید، هیچ زمانی بهتر از شروع از همین امروز نیست . اگر مشکل را نادیده بگیرید، رتبه سایت شما بهبود نمی یابد. با توجه به وابستگی روزافزون ما به دستگاههای تلفن همراه، احتمالاً رتبهبندی آنها در طول زمان بیشتر نوسان میکند.
گوگل بهطور خاص سایتهایی را که دوستدار موبایل تلقی نمیشوند را جریمه نمیکند. اما گوگل مطمئناً به وبسایتهایی علاقهمند است که با کمک طراحی واکنشگرا، سرعت بارگذاری سریع و سایر عوامل، تجربهای عالی برای موبایل ارائه میدهند.
بهینه سازی تجربه کاربری موبایل اکنون به عنوان یک سیگنال رتبه بندی در نظر گرفته می شود. سایتهایی که سازگار با موبایل نیستند، در مقابل، کمتر مرتبط و ارزشمند تلقی میشوند.
به طور خلاصه، نداشتن یک سایت سازگار با موبایل مطمئناً می تواند بر رتبه بندی تأثیر بگذارد. هر چند موبایل تنها عاملی نیست که گوگل در نظر می گیرد اما اهمیت آن روز به روز بیشتر می شود.
این فقط به موقعیت یک سایت در SERP نیست. با توجه به اینکه مشتریان بیشتری از تلفن همراه خود برای جستجوی اطلاعات فوری و تصمیم گیری برای خرید استفاده می کنند، اگر مشتریان شما اهمیت تجربه کاربری مطلوب با تلفن همراه را نادیده بگیرند، سود خود را معطل رفتارهای از دست رفته می کنند.

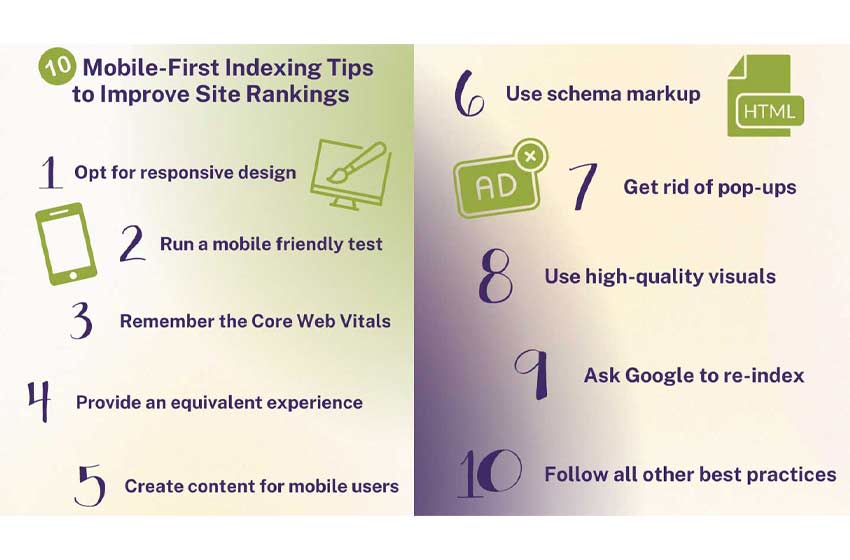
10 نکته برای بهبود رتبه سایت با استفاده از الگوریتم موبایل فرست ایندکس (Mobile First Indexing)
-
طراحی واکنشگرا (Responsive) را انتخاب کنید
مسلماً، بهترین راه برای جلوگیری از مشکلات نسخه دسکتاپ سایت در مقابل تلفن همراه این است که یک نسخه از وب سایت خود را داشته باشید که به طور خودکار بر اساس نحوه مشاهده آن در موبایل تنظیم شود به این فرایند در طراحی وبسایت ریسپانسیو می گویند . سایتهایی با طراحی واکنشگرا تحت تأثیر Mobile First Indexing قرار نمیگیرند، زیرا قبلاً تجربه یکسانی را برای همه کاربران ارائه میکردند.
اگرچه طراحی ریسپانسیو همیشه به این معنی نیست که یک سایت 100% سازگار با موبایل است، اما مطمئناً این شانس را کاهش می دهد که تجربه ضعیفی را برای کاربران تلفن همراه ارائه دهید. اگر سالها از بازسازی سایت مشتریان شما میگذرد و هنوز از یک URL جداگانه برای نسخه موبایل استفاده میکنند، با نشان دادن اینکه چگونه میتواند رتبهبندی آنها را بهبود بخشد، یک انگیزه تجاری برای اصلاح سایت و طراحی نسخه واکنشگرا ایجاد کنید.
-
تست موبایل فرندلی (Mobile Friendly ) را اجرا کنید
در بالا، اشاره کردیم که طراحی واکنشگرا تنها عاملی نیست که بر سازگاری تلفن همراه تأثیر می گذارد. سرعت سایت، ناوبری و سایر ملاحظات نیز می تواند سایت را کم و بیش سازگار با موبایل کند.
با در نظر گرفتن این موضوع، میخواهید یک تست سازگاری با تلفن همراه اجرا کنید تا ببینید کجا میتوان پیشرفتها را انجام داد. اگر مشتریان شما هرگز سعی نکرده اند به سایت خود به جز لپ تاپ یا رایانه رومیزی دسترسی پیدا کنند، ممکن است دچار شوک شوند.
Google یک تست رایگان و آسان برای موبایل دارد که می توانید با آن شروع کنید. فقط mobile friendly test را وارد کنید تا متوجه شوید چه چیزی ممکن است از دست داده باشید.
-
Core Web Vitals را به خاطر بسپارید
Google’s Core Web Vitals گوگل پس از ایندکس شدن اولین تلفن همراه عرضه شد، اما به خوبی به محبویت نسخه سایت در موبایل را ارزیابی کرده و نتایج شگفت آوری را به شما نشان خواهد داد که با رفع مشکلات این نتایج می توانید مطمئن باشید که گوگل نسخه دسکتاپ و موبایل سایت شما را دوست خواهد داشت .
CWV ها حول تجربه صفحه متمرکز هستند و مسائلی مانند سرعت بارگذاری صفحه، تأخیرهای تعاملی، و تغییرات غیرمنتظره چیدمان را بررسی می کنند.
به طور خلاصه، برای سازگاری بیشتر سایت با موبایل، باید اطمینان حاصل کنید که هر صفحه به سرعت بارگیری میشود، هیچ تاخیری وجود ندارد که بازدیدکننده را از کلیک کردن بر روی یک عنصر صفحه باز میدارد، و صفحات وب به هم نمیپیچند یا جابهجا نمیشوند. در حین بارگیری هر سه این مشکلات می توانند تجربه کاربر را برای همه (به ویژه بازدیدکنندگان تلفن همراه) مختل کنند، بنابراین به گزارش Core Web Vitals خود نگاهی بیندازید و بیاموزید که در کجا ممکن است تنظیمات برای نتایج SEO مشتریان شما مفید باشد.
-
ارائه یک تجربه معادل
اگر سایتی ریسپانسیو نیست، باید اطمینان حاصل کنید که نسخه موبایل و دسکتاپ سایت چیزی که به عنوان تجربه ای متعادل برای همه کاربران شناخته می شود فراهم می کند.
این لزوماً به این معنا نیست که تجربیات باید کاملاً یکسان باشند (اگرچه گاهی اوقات ایده آل است). برای مثال، محتوای یکسانی باید در هر دو نسخه از یک صفحه خاص ارائه شود. اما وقتی صحبت از ابرداده به میان میآید، برخی از عناوین تلفن همراه ممکن است نیاز به کوتاه شدن داشته باشند در حالی که حاوی کلمات کلیدی و اطلاعات اولیه هستند.
سازگاری سایت با نسخه موبایل بسیار کلیدی است. سایت نسخه موبایل شما باید همان مقدار ارزش نسخه دسکتاپ را ارائه دهد. به خاطر داشته باشید که حذف محتوا از سایت نسخه موبایل به خاطر سرعت می تواند عواقب منفی داشته باشد. باید راهی بیابید که سرعت سایت را بدون از دست دادن مطالب و ارزشهای پیشنهادی حفظ کنید.
-
ایجاد محتوا برای کاربران موبایل
در حال حاضر، همه محتوا ها برابر ایجاد نمی شود. در حالی که نباید محتوای موجود در نسخه دسکتاپ را از سایت نسخه موبایل خود حذف کنید، هنگام توسعه استراتژی بازاریابی محتوایی خود باید کاربران تلفن همراه را در نظر بگیرید.
ما تمایل داریم ارزش محتوای طولانی را گوشزد کنیم، زیرا بازدیدکنندگان را در صفحه نگه می دارد و می تواند درک شما را به عنوان یک متخصص صنعت تقویت کند. اما گاهی اوقات، پست های وبلاگ 2000 کلمه ای می توانند روی صفحه نمایش کوچک گوشی هوشمند دلهره آور به نظر برسند.
شاید به همین دلیل است که نیاز دارید تنوع را در تولید محتوای خود پیش بینی کنید . شیرجه زدن در عمق تجارب سئو جذاب است ، اما جایی برای مقالات 500 تا 700 کلمه ای، فهرست ها، اینفوگرافیک ها، پرسش های متداول و محتوای ویدیویی نیز وجود دارد. محتوای کوتاه میتواند برای کاربران تلفن همراهی که میخواهند به «چکیده » یک موضوع خاص برسند عالی باشد.
با این حال، این بدان معنا نیست که شما باید از شر محتوای طولانی خلاص شوید! فقط مطمئن شوید که ساختار آن به گونه ای است که کاربران تلفن همراه بتوانند به راحتی آن را مشاهده کنند. پاراگرافهای طولانی را جدا کنید تا خواندن آنها آسانتر باشد و راههایی برای ادامه حرکت کاربران پیدا کنید.
-
از Schema Markup استفاده کنید
داده های ساختاریافته، که به عنوان نشانه گذاری طرح و ساختار سایت شما شناخته می شوند، می توانند به گوگل کمک کنند تا درک واضح تری از وب سایت شما به دست آورد.
هنگامی که نشانهگذاری ساختار را در HTML یک صفحه قرار میدهید، اساساً یک قطعه محتوای پیشرفته ایجاد میکند که گاهی اوقات میتواند دیده شدن و رتبهبندی جستجو را بهبود بخشد. به آن به عنوان راهی برای ارائه شکل ارائه مفید محتوا هم برای مخاطب و هم برای گوگل فکر کنید.
در حالی که ریزداده ها به عنوان عامل رتبه بندی در نظر گرفته نمی شود، اما می توانند سایت را راحت تر در نتایج جستجو نشان دهند. این مهم از نظر تئوری میتواند به سایتهای دسکتاپ نیز کمک کند، اما ارائه اطلاعات اضافی به Google میتواند به سایت شما کمک کند تا ارزشمندتر و مرتبطتر دیده شود – و این یک راه خوب برای نمایش در نتایج جستجوی موبایل است.
-
از شر پاپ آپ خلاص شوید
در حال حاضر کمتر می توان پاپ آپ هایی را مشاهده کرد که ده سال پیش روی روان و اعصاب مخاطب رژه می رفتند . اما هنوز هم افرادب هستند که از این رویکرد منسوخ شده استفاده می کنند و این موضوع می تواند برای بسیاری از صاحبان سایت مشکل ساز باشند.
برخی از پاپ آپ ها می توانند ابزار مناسبی برای تولید سرنخ باشند. آنها می توانند بازدیدکنندگان را متقاعد کنند که آدرس ایمیل خود را در ازای تخفیف یا چیز ارزشمند دیگری ارائه دهند.
این مشکل زمانی رخ می دهد که پنجره های بازشو به تجربه کاربر آسیب می زند. برای مثال، اگر فوراً یا در هر صفحه جدید ظاهر شوند، بازدیدکنندگان به سرعت ناامید خواهند شد. همین امر در مورد پاپ آپ های کل صفحه نیز صدق می کند که حرکت کاربر را در سایت تقریباً غیرممکن می کند.
به طور کلی، یک پنجره بازشو یا پاپ آپ که در نیمه راه در یک صفحه پیمایش ظاهر می شود و به راحتی می توان آن را رد کرد، به رتبه نسخه موبایل سایت شما آسیبی نمی رساند. اما اگر مشتری شما با تبلیغات پاپ آپ با عصبانیت و ناراحتی پیش می رود، وقت آن است که در مورد آن تجدید نظر کنید.
آنها نه تنها تجربه کاربر را مختل می کنند، بلکه مشتریان امروزی فروش به هر قیمت را دوست ندارند. به احتمال زیاد، بیش از آنکه جذب کنند، دفع خواهند کرد.
-
از تصاویر با کیفیت بالا استفاده کنید
گاهی اوقات، صاحبان سایت از تصاویر با کیفیت پایین تر به عنوان راهی برای افزایش سرعت صفحه استفاده می کنند. از آنجایی که بارگذاری تصاویر بزرگتر زمان بیشتری می برد، درک اینکه چرا آنها ممکن است تصور کنند این بهترین راه است، آسان است چون به دنبال سرعت لود سریعتر صفحات سایت هستند .
اما گوگل به طور خاص می گوید که تصاویر بسیار کوچک یا دارای وضوح بسیار پایین به نسخه موبایل سایت شما کمکی نمی کنند. آنها می توانند مانع تجربه بهتر کاربر شوند و واقعاً هیچ لطفی برای درک بهتر برند شما انجام نمی دهند.
شما باید تعادل مناسبی بین کیفیت تصویر و سرعت بارگذاری ایجاد کنید. ممکن است بتوانید اندازه تصویر را به میزان قابل توجهی کاهش دهید بدون اینکه به کیفیت آن آسیبی وارد شود. همچنین در برخی موارد می توانید از افزونه هایی مانند “lazy load” استفاده کنید.
باید مطمئن شوید که هم تصاویر و هم ویدیوها برای همه کاربران سازگار هستند و در قالب پشتیبانی شده وجود دارند. متن جایگزین و سایر دادههای ساختاریافته باید برای همه تصاویر، صرف نظر از نحوه مشاهده سایت، سازگار باشند.
-
از گوگل بخواهید دوباره ایندکس کند (R-index)
اگر گوگل قبلاً سایت غیر موبایل فرندلی شما را ایندکس کرده است، این مورد مشخص نیست. شما فرصتی برای درخواست مجدد دارید.
Google بخش خاصی دارد که می توانید از آن برای درخواست ایندکس فهرست مجدد سایت یا صفحه ای که اخیراً دچار تغییرات شده است استفاده کنید. ممکن است چند هفته طول بکشد تا رباتهای Google در صفحه بهبودیافته بخزند، اما اگر واقعا نسبت به تنظیماتی که انجام مطمئن هستید باید کمی صبور باشید. همچنین می توانید نقشه سایتی را ارسال کنید که به گوگل کمک کند تا صفحات سایت شما را به طور موثرتر بخزد.
-
بهترین روش های پیشنهادی گوگل را دنبال کنید
سازگاری با موبایل و موبایل فرست ایندکس (Mobile First Indexing) را نمی توان به طور کامل در 3000 کلمه خلاصه کرد. بنابراین، به نفع شماست که با بهترین روشهای Google برای Mobile First Indexing آشنا شوید و در صورت نیاز تنظیمات را انجام دهید. برای رتبهبندی بهتر، ابتدا Mobile First Indexing را اصلاح کنید.
هنگامی که گوگل یک وب سایت را ارزیابی می کند، موبایل فرندلی بودن آن تنها چیزی نیست که اهمیت دارد. در حالی که می تواند پیوند بین دو سایت را دچار اختلال کند ، هزاران سیگنال رتبه بندی دیگر وجود دارد که باید در نظر داشت. با این حال، ایجاد پیشرفت سئوی مشتریان شما بدون اطمینان از سازگاری وب سایت آنها با موبایل، دشوار است. گوگل می داند که کاربران وب می خواهند از تلفن های هوشمند خود برای دریافت پاسخ و خرید محصولات استفاده کنند. برندهایی که این نیاز رو به رشد را تشخیص نمی دهند، اغلب در نهایت ضرر می کنند.
با درک اهمیت ایندکس کردن نسخه تلفن همراه اول و پیروی از نکات سازگار با موبایل ، می توانید به رفع موانع برای مشتریان خود کمک کنید و به آنها در رسیدن به جاه طلبی های SEO خود کمک کنید.




ثبت نظر