طراحی سایت در سال 2023 با تغییرات تکنولوژیکی و فرهنگی همراه است. تولید کنندگان محصول روند طراحی را دنبال می کنند تا با ترکیب طراحی های جدید، بتوانند نظر مخاطب را جلب کرده و محصول خود را تازه و جدید نشان دهند . به این ترتیب به یک مزیت رقابتی دست پیدا می کنند. در ادامه به معرفی سبک طراحی سایت های قدرتمند که ترند شده اند ، می پردازیم.
خدمات پيشنهادي: طراحی سایت در کرج
گرادینت
مینیمالیسم برای مدت طولانی بر طراحی سایت حاکم بود. طراحان تلاش کرند تا ویژگی های بصری را کاهش داده و تنها موضوعات مهم مثل محتوای اصلی و عناصر کاربردی را نگه دارند. در نتیجه طرح هایی ارائه شد که فضای سفید زیادی داشتند و عملا بدون رنگ بودند، به همبن خاطر تقریبا همه شبیه به هم بودند.
کاربران از این طرح های کسل کننده خسته شدند و نتیجه آن شد که طراحان به فکر آزمایش سبک های مختلف بصری افتادند. یک سبک خاص که در سال 2018 و 2019 توجه بسیاری را به خود جلب کرد، گرادینت بود. گرادینت جایگزین رنگ های مسطح شد. گرادینت با اضافه کردن عمق به طرح ، جذابتر شد. بجز طراحان، صاحبان شرکت ها نیز از این تغییر راضی بودند، زیرا اکنون امکان استفاده از رنگ برند در طراحی ها وجود داشت.

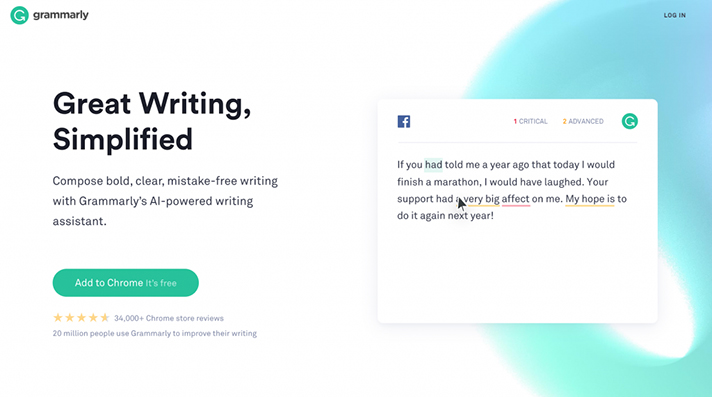
استفاده سایت grammarly از رنگ لوگو در گرادینت

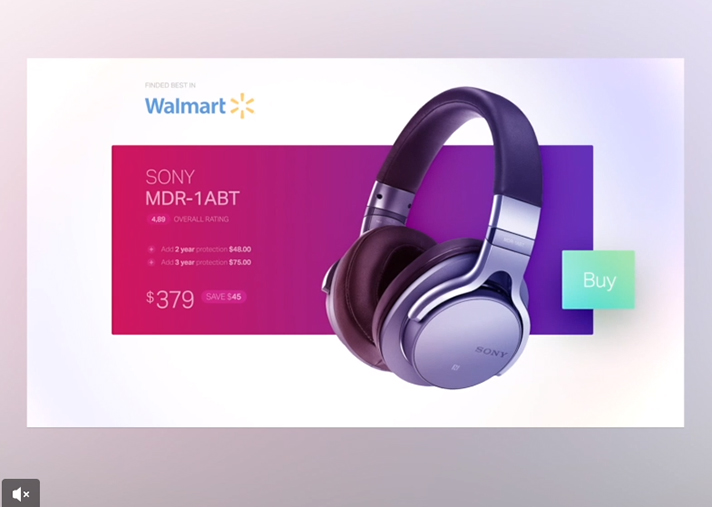
استفاده از گرادینت در رنگ بک گراند تصویر

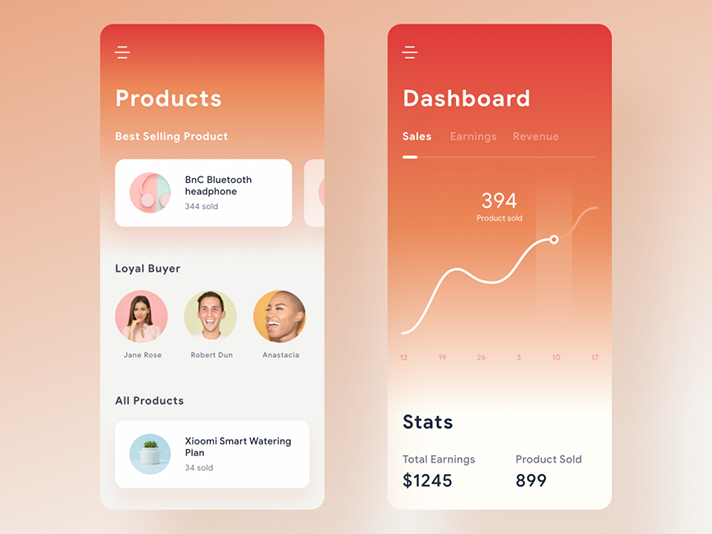
استفاده از گرادینت در داشبورد برنامه
گرادینت ها ابزاری همه کاره هستند، از آنها می توان به عنوان بک گراند محتوا، فیلتر رنگ روی تصاویر و یا رنگ دکمه های اقدام به عمل (CTA) استفاده کرد. گرادینت ها در تمام ابعاد، مانیتور، موبایل و یا تبلت به خوبی دیده می شوند.گرادینت های جدید در مقایسه با گرادینت های قدیمی استایل متفاوتی دارند. گرادینت 2.0 می تواند خیلی لطیف (با استفاده از رنگ های خنثی) و یا تیز باشد (با استفاده از رنگهای هیجان انگیز) باشد . اما در هر دو حالت ساده بوده و از یک یا دو رنگ استفاده می کنند.
تصاویر انتزاعی
همه این حقیقت را می دانیم که ساخت یک تصویر شخصی سازی شده، به افزایش شناخت برند و برندسازی کمک می کند. تصاویر اصلی بخشی از DNA برند هستند. رقبا می توانند طرح رنگ و یا تایپوگرافی شما را کپی کنند، اما هرگز نمی توانند سبک تصویرسازی شما را کپی نمایند.
طراحی های دیجیتال طی چند سال اخیر در مرکز توجه قرار گرفته اند، در سال 2019 شاهد رونق بکار گیری این نوع تصاویر در طراحی سایت ها بودیم. همه شرکت های بزرگ تصاویر را به زبان خود منتشر می کردند.
مشاهده چند نمونه از آنها خالی از لطف نیست:
Shopify


Mailchimp

اما مشخص شد این سبک تصاویر، جذابتی که قبلا داشتند را دیگر ندارند. با وجود تصاویر فراوان از این سبک در همه جا، برای کاربران تطابق یک سبک خاص با یک شرکت خاص مشکل است. در تلاش برای بهبود تصویرسازی، طراحان شروع به تصویرسازی انتزاعی تر کردند و این سبک در سال 2023 حاکم خواهد شد.

تصویرسازی صفحه درباره ما Dropbox
با این حال نکته مهمی وجود دارد که طراحان باید هنگام تصویر سازی انتزاعی در نظر داشته باشند، کاربران شما باید بتوانند آنچه میخواهید به آنها بگوئید را تفسیر کنند.
تصاویر بسیار انتزاعی، در تجارت جایگاهی ندارند و بیشتر به عنوان یک اثر هنری کاربرد دارند و یا می توانند به عنوان یک عنصر برای یک هدف تجاری خاص استفاده شوند.
فونت های پررنگ
اگر به سایتهای رهبران صنعت توجه کنید، آنچه در نگاه اول توجه شما را جلب می کند، عناوین هستند و نه تصاویر. عناوین اصلا ترند جدیدی در طراحی سایت های فروشگاهی نیستند، اما نکته جالب در طراحی این عناوین است.

گلکسی نوت10
دقت کرده اید که این عناوین به طور جسورانه ای بزرگ نوشته شده اند؟ فونت های بولد(سنگین) وزن بصری بیشتری به پیام داده و خواننده را به سمت اولین جایی که باید ببیند، راهنمایی می کنند. از منظر زیبا شناسی فونتهای پررنگ (bold) احساس طراحی مدرن و معاصر را به مخاطب منتقل می کنند.
با انتشار ios 13 از طرف Apple عناوین پررنگ، به بخشی جدانشدنی از برنامه های ios تبدیل شدند. اگر بخواهیم به بررسی دلیل این طراحی بپردازیم، مشخص می شود که استفاده از عناوین پررنگ باعث ایجاد تضاد و راحت تر خواندن متن می شود، همچنین ایجاد سلسله مراتب باعث بهبود درک مطلب نیز می شود. به همین خاطر استفاده از عناوین پررنگ میان طراحان تلفن همراه بسیار محبوب است.

با این حال ضروری است که در محتوا از فونت های پررنگ، بیش از حد استفاده نشود. در ادامه مواردی که باید به آنها توجه کنید را مطرح می کنیم:
استفاده بیش از حد از فونت های پررنگ برای کاربر گیج کننده است، همه چیز در این تولید محتوا مهم است و هیچ چیز کم اهمیت تری وجود ندارد. بنابراین توجه کنید که از عناوین پررنگ تنها برای قسمتهای کوتاه و مهم متن ،عناوین اصلی و فرعی استفاده کنید.
تضاد را فراموش نکنید. هنگامی که فونت پررنگ در یک بک گراند(پس زمینه) خنثی قرار می گیرد، تاثیر بیشتری دارد.
از فونتهای ساده استفاده کنید. وقتی صحبت از عناصر متن می شود، خوانایی حرف اول را میزند. حتما در طراحی سایت خود از فونتهای فارسی استفاده کنید. اگر سایت شما وردپرسی است، فونتهای گوگل را غیر فعال کنید، چون عملا کاربردی ندارند.
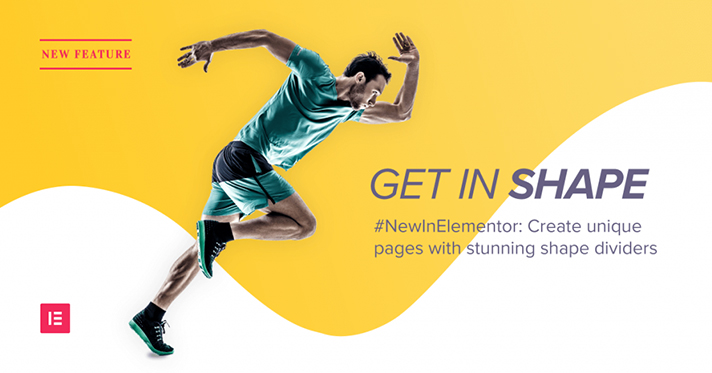
اشکال هندسی
اشکال هندسی مجموعه ای ساده و قدرتمند هستند که طراحان با ترکیب آنها ترکیب های جذاب تری ایجاد می کنند. معمولا در طراحی سایت از اشکال هندسی برای تقسیم بخش های مختلف استفاده می شود.

در سال 2019 طراحان سایت از اشکال هندسی استفاده خلاقانه تری کردند و از آنها برای انتقال احساسات مشخصی استفاده کردند.
برای مثال اشکال هندسی نرم میتوانند احساس آینده نگری را منتقل کنند.

Identity data visual by Gleb Kuznetsov
در حالیکه خطوط تیز جدیت را منتقل می کنند.

استفاده از این روند در کنار فونتهای پررنگ و گرادینت، نتیجه مطلوبی در پی خواهد داشت.
اگر علاقه مند شدید در طراحی سایت خود از خود اشکال هندسی استفاده کنید و به دنبال الهام هستید ، می توانید اشکال کاملی در طبیعت پیدا کنید.


طراحی احساسی
طراحی ارتباطات است. هنگامی که در مورد ارتباطات فکر می کنیم ، طبیعتاً در مورد ارسال و دریافت اطلاعات فکر می کنیم. اما یک جنبه ارتباط وجود دارد که به راحتی می توان از دست داد ؛ احساسات. برای مدتها در طراحی فقط کاربردی بودن، مطرح بود، اما امروزه در طراحی کاربردی بودن و تاثیر احساسی در کنار هم بکار گرفته می شوند. شرکت ها به سرعت از طرح های خنثی به سمت طرحهایی که دارای تأثیر عاطفی اند، حرکت می کنند.
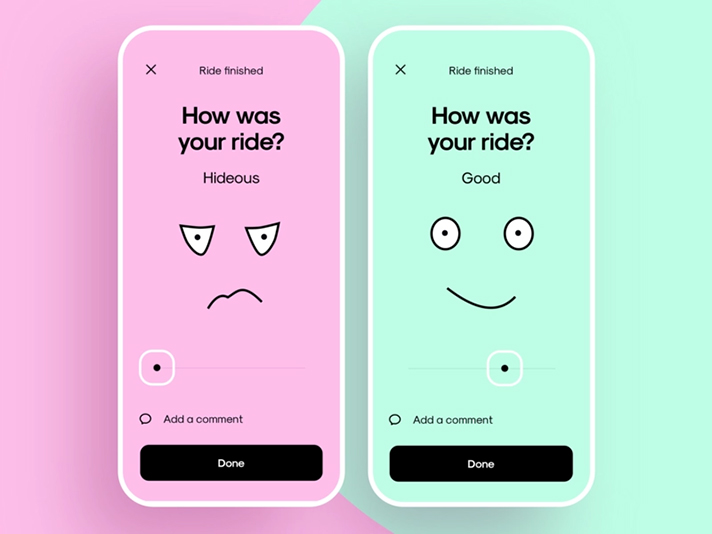
طراحان ابزارهای زیادی برای استفاده از احساسات در طرح های خود دارند، برای مثال می توانید در طراحی خود کمی شوخ طبعی بکار ببرید.

بخش مهمی از تجسم داده ها، داستان پردازی بصری و هنر داده و تصویر سازی است.
تجسم داده ها
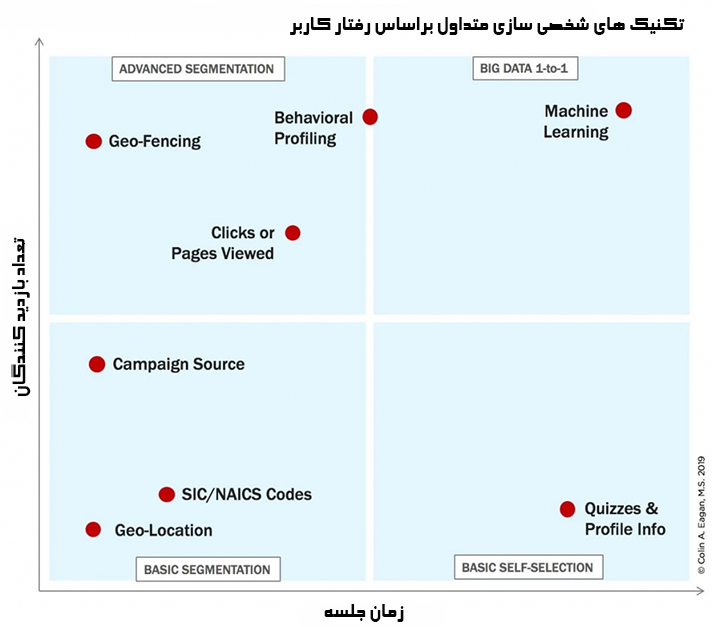
انسان ها موجودات بصری هستند. برای بسیاری از افراد درک تصویر بسیار آسان تر از متن است. تجسم اطلاعات به سرعت در حال تبدیل به ابزاری حیاتی برای ایجاد داستانهای جذاب بصری شده است. داستان ها مانند نمونه ای که در زیر می بینید ، می توانند مخاطبان شما را مجذوب خود کنند و باعث شوند که آنها بخواهند درباره برند شما اطلاعات بیشتری کسب نمایند.
بخش مهمی از تجسم داده ها، داستان پردازی بصری و هنر داده و تصویر سازی است.
هدرهای ویدئویی
برای مدت های طولانی ، طراحان سایت مجبور بودند از تصاویر ثابت برای انتقال ایده های اصلی خود استفاده نمایند. اما اوضاع تغییر کرده. با پیشرفت تکنولوژی و استفاده بیشتر مردم از اینترنت پرسرعت، طراحان سایت اکنون می توانند از ویدئو های سبک در سایتها استفاده نمایند. به همین خاطر در سال 2019 شاهد افزایش استفاده از ویدئو در طراحی سایتها بوده ایم.
ویدئوها تجربه ای پویا و زنده ارائه می دهند و کاربران نیز به تماشای ویدئوها علاقه مندند.
ویدئو هایی که در بخش اسلایدر هدر قرار میگیرند، معمولا یک ویدئو چند ثانیه ای هستند که تکرار می شوند و میتواند با صدا یا بدون صدا باشند.
طراحی سه بعدی و Faux-3D
تا چندی پیش استفاده از اشکال سه بعدی در بازی ها و سرگرمی مرسوم بود، با افزایش قدرت پردازش سیستم های خانگی ، اشیا سه بعدی در طراحی سایت نیز جا باز کردند. با استفاده از این روند در طراحی سایت تعامل و واقع گرایی بیشتری به آن اضافه می شود.

وب سایت های پیمایشی
قدرت تکنولوژی های جدید به ما این امکان را می دهد تا تجربه ای فراتر از صرفا بازدید از سایت را برای کاربران فراهم کنیم. وب سایت های پیمایشی بر اساس اسکرول کاربر محتوای سایت را به وی نمایش می دهند. وب سایت پیمایش محور بر اساس حرکت و تاثیر انیمیشن توجه کاربر را جلب کرده و تعامل داینامیک را به کاربر ارائه می دهد. این جلوه یک لایه دیگر به محتوا اضافه کرده و آن را برای کاربر به یاد ماندنی تر می کند.

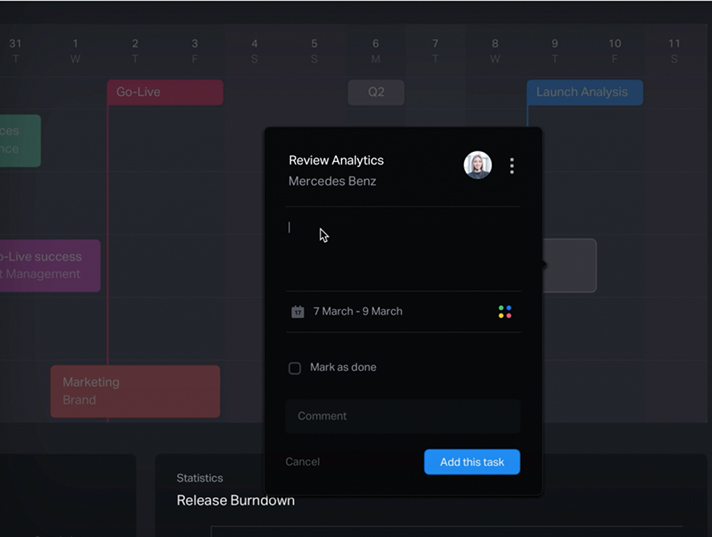
UI تیره
شاید متوجه شده اید که بسیاری از شرکت های بزرگ حالت تیره و روشن light and dark modes را به سایت و محصولات خود اضافه کرده اند. رابط کاربری حالت تیره نور کمی دارد و بیشتر سطوح را تیره نمایش می دهد. حالت تیره تجربه کاربری خوبی را فراهم می کند زیرا فشار کمتری به چشم کاربر می آورد، همچنین برای کاربران موبایل باعث کاهش مصرف باتری می شود.

اگر در حال طراحی روی تم تاریک هستید ، حتماً دستورالعمل های طراحی Material که حاوی توصیه های عملی در مورد چگونگی طراحی یک موضوع تاریک برای محصول است ، را بررسی کنید.
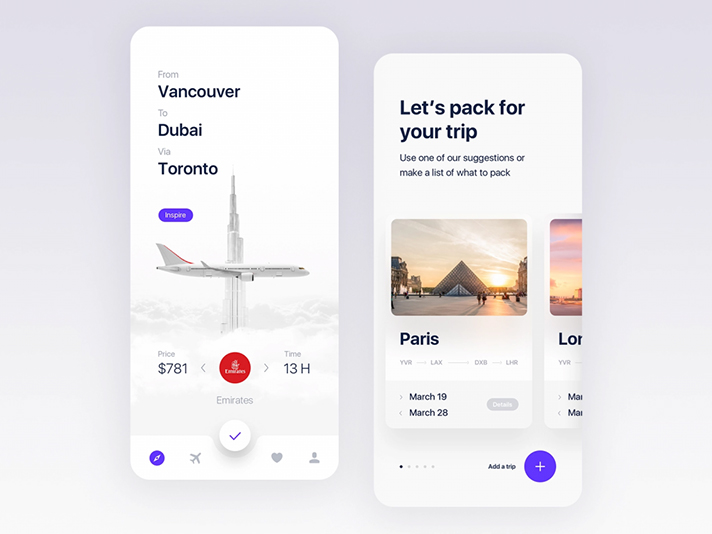
شخصی سازی بهتر
تکنولوژی "یک سایز برای همه" در طراحی سایت 2020 کار نمی کند.برندها به دنبال راه های برای شخصی سازی تجربه کاربری هستند. شخصی سازی از یک "خوب است که باشد" به "ضرورت" تبدیل شده است.
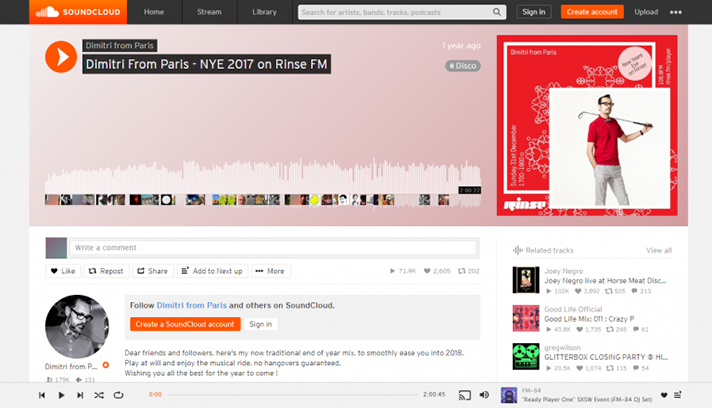
برای مثال SoundCloud یک سرویس موسیقی است که ترجیحات کاربران خود را در نظر می گیرد و موسیقی مورد نظر خود را پیشنهاد می کند. سرویس ها این کار را بر اساس موسیقی ای که شما پخش می کنید و آهنگهایی را که دوست دارید انجام می دهند.

با افزایش یادگیری ماشین و هوش مصنوعی ، ایجاد تجربه کاربری شخصی آسان تر شده است.

سیستم های طراحی
در طراحی مدرن همه چیز در مورد سرعت و کیفیت است. تیم طراحی با سرعت و بدون از دست دادن کیفیت باید کار خود را انجام دهد. برای تیم تولید محصول طراحی محصول برای پلتفرم های مختلف به سرعت و با کیفیت دشوار است. سیستم های طراحی می توانند به شما در این امر یاری برسانند.
اگرچه سیستم های طراحی روند طراحی وب سایت نیستند، اما روی آن تاثیر بسزایی دارند. با استفاده از این سیستم ها تکرار ها کاهش می یابد و از همه مهمتر، با تمام سیستم عامل هایی که برای آنها طراحی می کنند، سازگاری کامل دارند.
نتیجه
لازم نیست تمام آنچه در این مقاله خواندید را در طراحی سایت خود استفاده نمایید.
اینکه چقدر این روندها چشمگیرند، مهم نیست، مهم این است که روند طراحی سایت شما همواره به گونه ای باشد که به مشتری کمک کند به اهدافش برسد.
به همین خاطر است که مد هرگز نباید روی قابلیت استفاده تاثیر بگذارد. قبل از پیاده سازی هر روند حتما تجربه کاربری آن را ارزیابی کنید و تنها آنهایی که تجربه کاربری بهتری را ایجاد می کنند، استفاده نمایید.
تیم تخصصی طراحی سایت سی یو وب همواره با پیاده سازی جدیدترین متد ها و روندها ، بهترین خدمات طراحی و پشتیبانی سایت را به شما ارائه می دهد.




ثبت نظر