طراحی وب سایت یک فرآیند پیچیده است که تسلط به آن می تواند یک عمر طول بکشد. علاوه بر این، رشته ای است که با پیشرفت تکنولوژی هر لحظه در حال تکامل است، ناامیدی داوینچی را تصور کنید، اگر مردم شاکی بودند که مونا لیزا بعد از گذشت فقط 5 سال "قدیمی" به نظر می رسید.
طراحی سایت چیزی است که تقریباً همه افراد در سطح مدیریت یک کسب و کار باید با آن سر و کار داشته باشند ولی تنها متخصصان طراحی سایت واقعاً آن را درک می کنند. اگر می خواهید یک طراحی وب عالی داشته باشید، باید اصول را یاد بگیرید تا بتوانید چیزی را که می خواهید انتقال دهید. حتی اگر یک فرد حرفه ای را برای طراحی سایت فروشگاهی خود استخدام می کنید، باز هم به یک سری اطلاعات جانبی نیاز دارید تا یک طراح وب با استعداد را از یک طراح معمولی تشخیص دهید و کاری را که از آنها می خواهید انجام دهند، برایشان توضیح دهید.
خدمات پیشنهادی: طراحی سایت در کرج
ما می دانیم که مهارت در طراحی وب برای افراد غیر طراح کار سختی است، بنابراین این راهنمای آسان را درست کردیم تا بتوانیم این اصول را برای شما توضیح دهیم. در اینجا ده نکته برتر در خصوص طراحی وب وجود دارد که باید آنها را بدانید (بعلاوه برخی از بایدها و نبایدهای مفید) که به سه دسته تقسیم می شوند: ترکیب بندی، زیبایی شناسی و عملکرد. چه یک طراح سایت استخدام کنید، چه خودتان کار را انجام دهید، طراحی نهایی وب سایت خود را به لحاظ این ده نکته اساسی بررسی کنید.
ترکیب بندی
1. در هم ریختگی ها را مرتب کنید
در ابتدا، بیایید یکی از رایج ترین اشتباهات مبتدی در طراحی وب را مطرح کنیم: یک صفحه نمایش در هم و برهم. اکثر مردم یک لیست از همه چیزهایی که می خواهند در وب سایتشان داشته باشند، دارند و بدون اینکه چیز بیشتری بلد باشند، همه آنها را فقط روی صفحه نمایش می آورند و در یک صفحه.

اساسا، هر مولفه ای که به طراحی وب خود اضافه می کنید، تمام موارد دیگر را تضعیف می کند. اگر مولفه های گیج کننده بسیار زیادی را بگنجانید، کاربر شما نمی داند کجا را نگاه کند و شما داشتن یک تجربه منسجم را از دست می دهید. در مقابل اگر فقط مولفه های لازم را بگنجانید، این مولفه ها موثرتر عمل می کنند زیرا لازم نیست کانون توجه را با یکدیگر سهیم شوند.
"فضای سفید بیشتر به معنای درهم ریختگی کمتر است و این همان چیزی است که در یک طراحی وب مینیمالیستی و تمیز واقعا حائز اهمیت است. " اسلاویانا
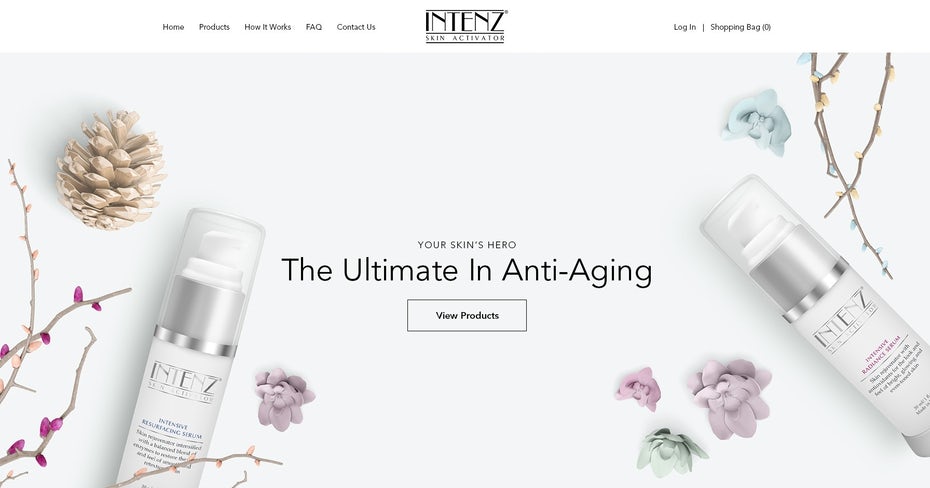
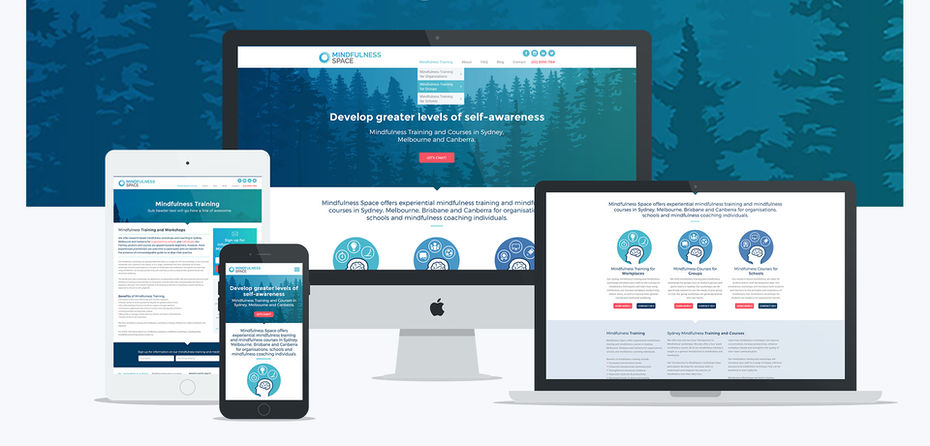
ببینید که چگونه صفحه اصلی مثال Intenz که توسط اسلاویانا، طراح عالی رتبه، ارائه شده هیچ چیزی به غیر از مولفه های اصلی را به نمایش نمی گذارد: منوی سایت، لوگو، عبارت تبلیغاتی، دعوت به انجام(CTA) اصلی و برخی تصاویر پراکنده برای فضا و نشان دادن محصول. آنها البته اطلاعات دیگری را نیز در اختیار دارند ولی بعداً آنها را ارائه می دهند تا صفحه نمایش آنها هیچ وقت خیلی شلوغ نشود. این معادل بصری قدم زدن است.
برای اینکه طراحی وب موثر باشد، باید ساده باشد - مسیر یا مسیرهای مشخصی باید وجود داشته باشد تا کاربر آنها را دنبال کند. برای دستیابی به این امر، روشهای مختلف بسیاری وجود دارد (بعضی از آنها در زیر توضیح داده شده اند) ولی اولین گام این است که همیشه با برداشتن مولفه هایی که اولویت کمتری دارند ، فضا را برای مولفه هایی که اولویت بیشتری دارند، ایجاد می کنیم .
مطلب پيشنهادي: طراحی وب و شاخص های اصلی یک وب سایت
باید:
• آن را مرتب کنید. طراحی های خود را برای موارد ضروری بررسی کنید. اگر مولفه ای چیزی به تجربه کاربر اضافه نمی کند یا آن را بهتر نمی کند، آن را حذف کنید. اگر مولفه ای می تواند در یک صفحه دیگر قرار بگیرد، آن را به آنجا منتقل کنید.
• منوهای کشویی را محدود کنید. منوهای کشویی (آبشاری، تاشو و غیره) روش خوبی برای کاهش درهم ریختگی هستند ولی اینطور نباشد که مشکلاتتان را صرفا مخفی کنید. در صورت امکان، سعی کنید این منوهای مخفی را به هفت مورد محدود کنید.
نباید
• از سایدبار استفاده کنید. احتمالاً بازدیدکنندگان جدید از آنها استفاده نخواهند کرد. علاوه بر این، اگر همه گزینه ها در منوی اصلی شما جا نشود، باید ساختار ناوبری خود را ساده کنید (تصویر زیر را مشاهده کنید).
• از اسلایدر استفاده کنید. حرکت و تصاویر جدید موجود در یک اسلایدر گیج کننده هستند و کنترل شما را نسبت به آنچه کاربران می بینند، ضعیف می کنند. بهتر است همیشه فقط بهترین تصاویر خود را به معرض نمایش بگذارید.
2. از فضای سفید کافی استفاده کنید
چگونه می خواهید پس از مرتب کردن درهم ریختگی ظاهر سایت، تمام این فضایی را که بوجود آوردید پر کنید؟ آیا می توانیم پیشنهاد کنیم که آن را با هیچ چیز پر نکنید؟

فضای منفی (که تحت عنوان فضای سفید نیز نامیده می شود) یک اصطلاح تخصصی در هنرهای تجسمی برای قسمت هایی از یک تصویر است که جلب توجه نمی کند. به طور معمول، این قسمت ها مانند یک آسمان صاف یا یک دیوار تک رنگ خالی یا سفید هستند. اگرچه این فضای منفی به خودی خود ملال آور است، اما هنگامی که به طور هنرمندانه ای مورد استفاده قرار گیرد، می تواند موضوع اصلی را تکمیل و بهتر کند، خوانایی را بهبود بخشد و "درک" تصویر را ساده تر کند.
"شعار من این است: ساده همیشه بهتر است. چون تقریبا بلافاصله توجه را به آنچه برای کاربر مهم است جلب می کند. ساده جذاب هم هست. " هیترون
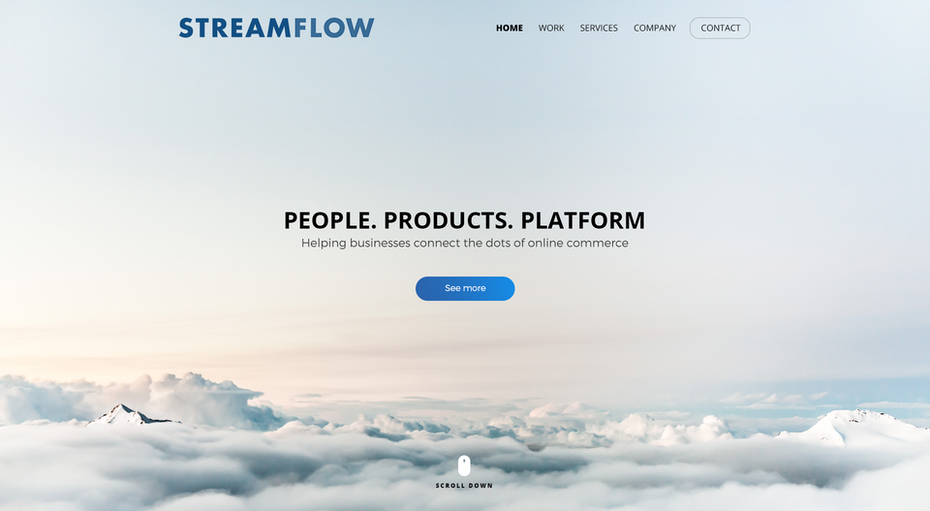
در مثال Streamflow که توسط هیترون، طراح عالی رتبه ارائه شده است، عبارت تبلیغاتی و CTA توجه اصلی را به خود جلب می کنند، نه به این دلیل که پر زرق و برق و درخشان هستند، بلکه به دلیل کل فضای منفی اطراف آنها. این صفحه فرود باعث می شود کاربر کاری را که شرکت انجام می دهد و اینکه بعد از آن به کجای سایت برود را راحت تر درک کند. تصاویر زیبایی از ابرها را هم در آن می گنجانند ولی به روشی زیبا و مینیمالیستی - ترکیبی ماهرانه با فضای منفی استراتژیک زیاد.
باید:
• مهمترین مولفه های خود را با فضای منفی احاطه کنید.
هرچه فضای منفی اطراف چیزی بیشتر باشد، توجه بیشتری را جلب می کند.
• از صفحه آرایی های کسل کننده با عوامل بصری فرعی اجتناب کنید. هنگامی که فضای منفی زیادی وجود دارد، سایر مولفه های زیبایی شناختی مانند رنگ یا تایپوگرافی (به تصویر زیر مراجعه کنید) می توانند به لحاظ بصری اوضاع را بهتر کنند.
نباید:
• روی مولفه اشتباه تأکید کنید. فقط مولفه هایی را که اولویت بالایی دارند با فضای منفی احاطه کنید. برای مثال اگر هدف شما تبدیل و تغییر است، ایمیل یا CTA فروش خود را با فضای منفی احاطه کنید - نه لوگو و یا بازارگرمی تان را.
• از پس زمینه های شلوغ استفاده کنید. عمدتا، پس زمینه ها مورد غفلت قرار می گیرند. اگر پس زمینه شما فضای منفی کافی نداشته باشد، توجه به مولفه های اصلی شما را از بین خواهد برد.
3. با سلسله مراتب بصری، توجه کاربرتان را هدایت کنید.
اگر با استفاده از یک اصطلاح تخصصی مانند "فضای منفی" این مرحله را رد نکردید، راجع به "سلسله مراتب بصری" چه نظری دارید؟ منظور از این عبارت استفاده از مولفه های بصری مختلف مانند اندازه یا چینش است برای تاثیر روی مولفه ها، که کاربر شما چه مولفه هایی را در مرحله اول، دوم یا آخر مشاهده کند.. نمایش یک عنوان بزرگ، درشت و خوانا در بالای صفحه وب و اطلاعات حقوقی ریز در پایین نمونه خوبی از کاربرد سلسله مراتب بصری برای اولویت بندی مولفه های خاص نسبت به سایر مولفه ها است.

طراحی وب فقط مربوط به مواردی نیست که به وب سایت خود اضافه می کنید، بلکه نحوه اضافه کردن آن هم هست. دکمه های CTA را در نظر بگیرید؛ این که آنها صرفا آنجا باشند کافی نیست؛ طراحان ماهر عمداً آنها را به گونه ای می گذارند که برجسته باشند، رنگ های مشخصی به آنها می دهند و متن های الهام بخشی را استفاده می کنند تا منجر به کلیک کردن شود. مولفه هایی مانند اندازه، رنگ، چینش و فضای منفی همگی می توانند تعامل را افزایش یا کاهش دهند.
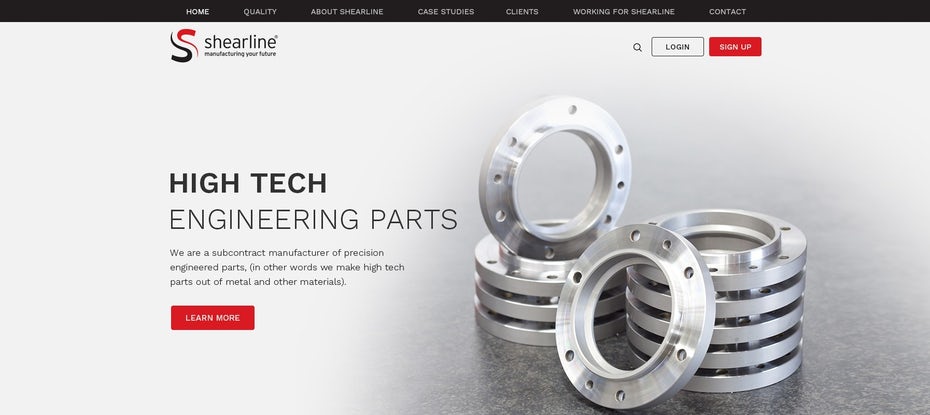
مثال صفحه وب Shearline در بالا سه مولفه را اولویت بندی می کند: عنوان، تصویر محصول و دعوت به عمل. تمامی مولفه های دیگر شامل منوی ناوبری، لوگو و متن توضیحی ، فرعی به نظر می رسند. این کار یک انتخاب آگاهانه از جانب طراح بود که با کاربرد هوشمندانه اندازه، رنگ و چینش اجرا شد.
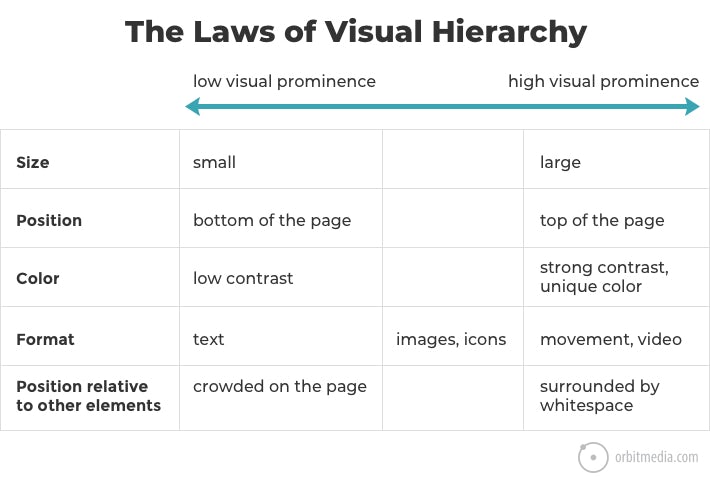
نمودار (قوانین سلسله مراتب بصری)
این نمودار برگرفته از Orbit Media Studios را مرور کنید تا یاد بگیرید چگونه جلب یا دفع توجه کنید. این نمودار سادهسازی یک موضوع پیچیده است ولی برای درک اصول اولیه خوب جواب می دهد.

باید:
• به گونه ای طراحی کنید که با یک نگاه سریع تمام مطالب دیده شود..
اکثر کاربران همه کلمات یک صفحه را نمی خوانند. آنها حتی همه چیزهای روی یک صفحه را نمی بینند. با در نظر گرفتن این رفتار، کار طراحی خود را به گونه ای انجام دهید که نادیده گرفتن اولویت های مهم شما کار سختی باشد.
• گزینه های متعددی را امتحان کنید. از آنجایی که سلسله مراتب بصری می تواند پیچیده شود، گاهی آزمون و خطا بهترین نتیجه را می دهد. چند نسخه متفاوت درست کنید و برای آگاهی از نظرات مختلف، آنها را به افراد دیگری نشان دهید.
نباید:
• از مولفه های رقابتی استفاده کنید. سلسله مراتب بصری در مورد نظم است: اول این، بعد آن. اینکه هر یک از مولفه های اساسی شما چقدر مورد توجه قرار گیرند را مشخص کنید تا کاربران به راحتی مسیر روشنی را دنبال کنند.
• زیاده روی کنید. بیش از حد بزرگ کردن مولفه ها یا نشان دادن تضاد رنگی زیاد می تواند اثر عکس داشته باشد. از تاکتیک های جلب توجه کننده فقط به همان اندازه که لازم است استفاده کنید و نه بیشتر.
زیبایی شناسی
4. رنگ هایتان را با استراتژی انتخاب کنید
اکنون که با مفاهیم ترکیب بندی خوب آشنا هستید، بیایید در مورد جزئیات این ترکیب بندی صحبت کنیم. با رنگ شروع می کنیم که ابزاری قدرتمند برای یک طراح است.

اول اینکه هر یک از رنگ ها مفهوم احساسی متفاوتی دارند. اگر هویت برند شما پرشور و پرانرژی است، رنگ قرمز هیجان انگیز بهتر از رنگ آبی آرام بخش خواهد بود. گذشته از انتخاب بهترین رنگ ها برای نشان دادن برندتان، باید از آنها نیز به خوبی استفاده کنید، مانند تضاد رنگ ها با یکدیگر برای ایجاد سلسله مراتب بصری.
"برای استفاده موثر از رنگ در طراحی وب سایت باید درک کنید که رنگ ها چگونه تشکیل می شوند و چگونه با یکدیگر ارتباط پیدا می کنند. هارمونی و تعادل کلید موفقیت هستند." دسینلی
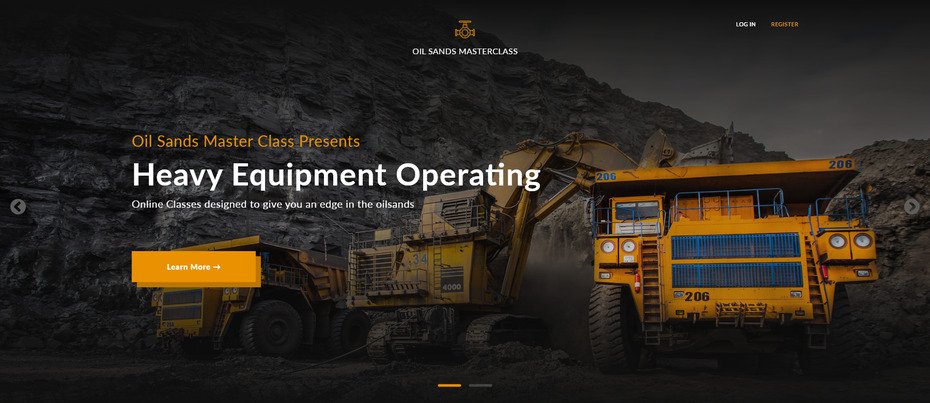
فقط ببینید که دسینلی، طراح عالی رتبه، چگونه در طراحی وب سایت برای Oil Sands Masterclass از رنگ نارنجی استفاده می کند. اول اینکه، نارنجی یک انتخاب هوشمندانه است، زیرا اغلب با تجهیزات عملیاتی سنگین که شرکت با آن سرو کار دارد، مرتبط است. علاوه بر این، آنها نارنجی را به زیبایی با یک پس زمینه سیاه جفت می کنند تا بیشتر برجسته شود. آنها همچنین به طور یک دست از یک رنگ به عنوان هایلایت برای کلید واژه ها و دکمه ها استفاده می کنند، به علاوه آنها این رنگ را حتی با عکس تصویر پس زمینه نیز ادغام می کنند.
باید:
• یک سلسله مراتب رنگی ایجاد کنید. برای مولفه های اصلی (اولیه)، هایلایتها (ثانویه) و سایر مولفه های کم اهمیت تر (پس زمینه) از یک رنگ مجزا استفاده کنید.
• تم های منسجم را دنبال کنید. هنگامی که یک پالت رنگ تثبیت شده دارید، از همان استفاده کنید. رنگ های اصلی، ثانویه و پس زمینه خود را در کل سایت منسجم نگه دارید.
نباید:
• رنگ های مورد علاقه شخصی خود را انتخاب کنید. تأثیر رنگها نقش مسلمی در بازاریابی دارد. در خصوص نظریه رنگ تحقیق کنید و فرصت مهم برندسازی را از دست ندهید.
• رنگ های ناهماهنگ. انتخاب رنگها به لحاظ منطقی کافی نیست؛ آنها همچنین باید با یکدیگر متناسب باشند. بنفش و قرمز هر دو می توانند به خوبی نشان دهنده برند شما باشند، ولی در صورت ناهماهنگی و ایجاد یک طرح نهایی زشت، اثر مورد نظر از بین می رود.
5. عکاسی را با بی دقتی انجام ندهید.

اگرچه این کار اختیاری است، ولی اگر در طراحی سایت خود از عكاسی زندگی واقعی استفاده می كنید، اطمینان حاصل کنید كه این كار را به درستی انجام می دهید. عکاسی مؤثر و معنادار می تواند اهداف تجاری شما را تحقق ببخشد ولی عکس های بی کیفیت، کار شما را دچار مشکل می کنند.
"باید ارتباطی بین برندسازی و مفهوم در عکاسی وجود داشته باشد. عکاسی می تواند کنتراست ایجاد کند، جلب توجه کند یا حتی توجه شما را به قسمت بعدی صفحه جلب کند." جی پی اس دیزاین
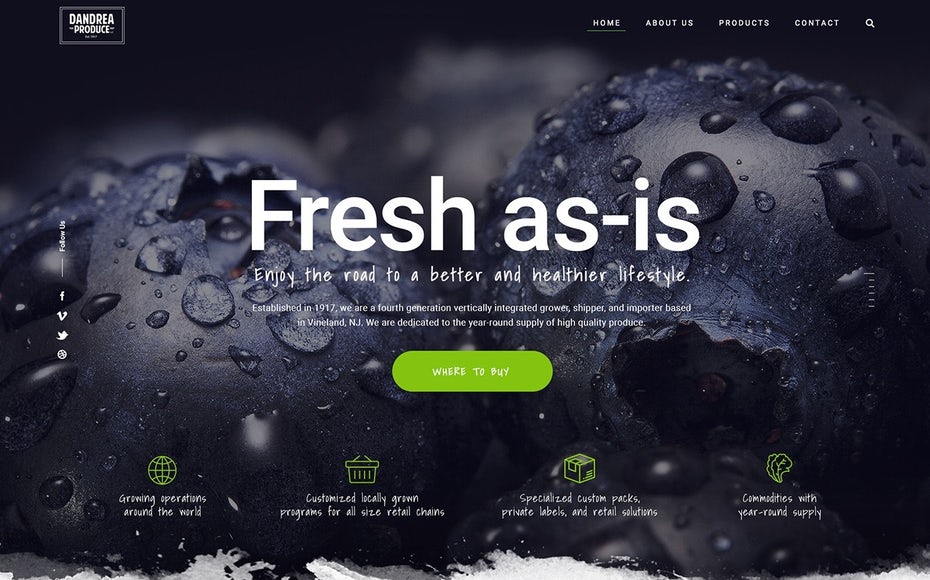
استفاده از عکاسی در طراحی سایت از همان دستورالعمل های عکاسی عمومی دنبال می کند. یک عکس جذاب که در یک گالری هنری آویزان شده است می تواند به همان اندازه در یک وب سایت جذاب باشد ولی حالت، سبک و مضامین باید با هم سازگار باشند. فقط کافی است به عکس وسوسه انگیز طراحی وب JPSDesign در بالا نگاه کنید. این زغال اخته ها همه جا خوشمزه به نظر می رسند ولی به طور خاصی در وب سایت یک خواربار فروش مؤثر هستند.
باید:
• از مردم واقعی استفاده کنید. تصاویر مردم توجه کاربران بیشتری را به خود جلب می کنند - بخصوص عکسهای کارکنان واقعی یا مشتریان واقعی شما.
• فضای مناسبی را ترتیب دهید. عکاسی تقریباً به سبک های بیشماری انجام می شود، بنابراین از سبک هایی استفاده کنید که به بهترین وجه آنچه را که وب سایت شما به دنبال آن است منعکس کند. اگر می خواهید یک وب سایت شاد داشته باشید، از تصاویر افرادی استفاده کنید که در حال لبخند زدن هستند.
نباید:
• از عکاسی آرشیوی واضح استفاده کنید. واژه کاربردی ای که وجود دارد " واضح" است. تصاویر استوک می توانند مفید باشند ولی فقط در صورتی که کاربر متوجه استوک بودن آنها نشود.
• از رزولوشن پایین استفاده کنید. عصر ما عصری با وضوح بالا است، بنابراین عکاسی با رزولوشن پایین باعث می شود یک برند قدیمی یا ناموفق به نظر برسد. نکته: برای كاهش اندازه فایل بزرگ از فشرده سازی تصاویر استفاده كنید تا کیفیت و حجم کم را کنار هم داشته باشید.
6. تایپوگرافی را بهینه کنید تا برندتان را بسازید.
در حالی که کلماتی که شما یا کپی رایتر شرکت شما انتخاب می کنید ،بسیار تأثیرگذار هستند، می توانید با دادن ظاهر مناسب به آنها اثربخشی آنها را نیز افزایش دهید..

تایپوگرافی کلیه عوامل بصری متن، بخصوص فونت و همچنین مولفه های دیگری مانند اندازه، رنگ متن، سبک (ایتالیک، بولد و غیره) و فاصله گذاری بین حروف، کلمات و خطوط را در بر می گیرد. همه اینها سلسله مراتب بصری و چگونگی درک برند شما را تحت تأثیر قرار می دهند.
"تایپوگرافی می تواند به لحاظ بصری جذاب باشد ولی اگر از فونت های گیج کننده استفاده می کنید، خواننده شما قادر نخواهد بود روی آنچه سعی می کنید بگویید تمرکز کند. ترکیب تایپوگرافی بولد با یک روش مینیمالیستی، برگ برنده شماست." استودیو اوبیک
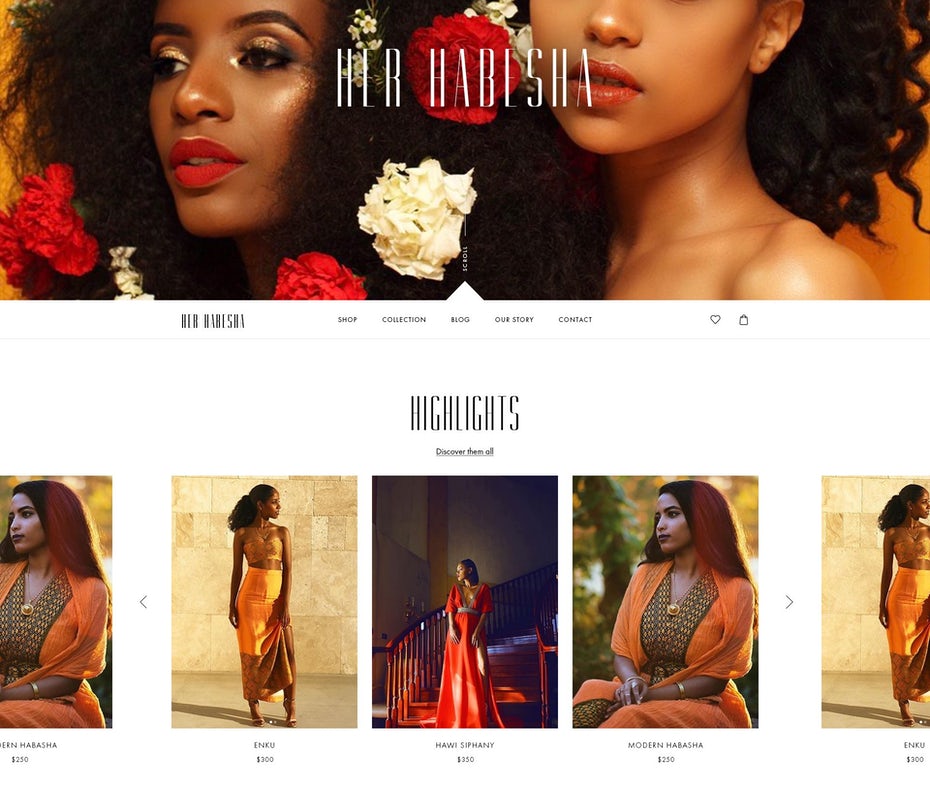
تایپوگرافی همچون رنگ و عکاسی در طیف گوناگونی از سبک ها ارائه می شود، بنابراین سبکی را انتخاب کنید که برند شما را بیشتر از همه کامل کند. برای بیشتر کردن اندکی پیچیدگی به طراحی وب HerHabesha فوق، طراح عالی رتبه، استودیو اوبیک از یک تایپوگرافی جالب و در عین حال عالی برای عناوین استفاده می کند.
باید:
• در تولید محتوا از فونت های وب استفاده کنید. برای سایت فارسی زبان خود، فونت های گوگل را کلا فراموش کنید و از فونت های فارسی بهره مند شوید. برای تمام انواع فونت ها، به یاد داشته باشید که از "فونت های ایمن وب" معتبر استفاده کنید، که بتوان آنها را در اکثر دستگاه ها و مانیتورهای کامپیوتر نمایش داد.
• انواع مختلفی را بررسی کنید. تایپوگرافی بسیار منحصر به فرد است، بنابراین پنج نوع فونت مختلف را بررسی کنید تا بخش های سایت فونت اختصاصی خود را داشته باشند.
نباید:
• از فونت های جلب توجه کننده بیش از حد استفاده کنید. فونت های پر زرق و برق و جلب توجه کننده می توانند برای عناوین یا کلمات مستقل نتیجه خوبی دهند، ولی در صورت استفاده بیش از حد بسیار گیج کننده هستند.
• برای همه چیز از یک نوع تایپوگرافی استفاده کنید. همچون مثال Her Habesha، تایپوگرافی هنگامی که متعادل باشد، بهترین نتیجه را می دهد. از حالت های مختلفی برای هدرها، عناوین فرعی و متن بدنه استفاده کنید و در کل سایت با این حالت ها هماهنگ باشید.
عملکرد
7. پیمایش ساده سایت
سرانجام، به عملکرد می رسیم: کاری که سایت شما می تواند انجام دهد. گفتگو در مورد عملکرد همیشه با پیمایش (منو) سایت شروع شود که اساس هر وب سایتی است.

هر فرد روش های خاص خود را برای یافتن راه خود در یک وب سایت دارد. یک طراحی وب خوب ، ناوبری سایت را به گونه ای در اختیار کاربران هدف خود قرار می دهد که بدیهی به نظر برسد - هرچه کاربران کمتر مجبور باشند راجع به آن فکر کنند بهتر است.
ولی این کار ساده ای نیست. این امر با چگونگی سازماندهی کل سایت شروع می شود: چه چیزی صفحه خود را خواهد داشت و چه چیزی به یک زیر صفحه تبدیل می شود، چه چیزی در منوی اصلی نمایش داده می شود و یا نمی شود. قبل از شروع طراحی سایت ، باید به همه این سؤالات پاسخ داده شوند.
سپس شما باید ناوبری خود را به شکلی طراحی کنید که استفاده از آن ،درست مانند مثال بالا، برای بازدید کنندگان آسان باشد.
باید:
• برای مجموع گزینه ها یک تعادل پیدا کنید. شما می خواهید گزینه های زیادی را به کاربران ارائه دهید ولی نمی خواهید آنها را گیج کنید. دسته بندی صفحات خود را به گونه ای سازماندهی کنید که این اهداف متناقض را محقق کنند.
• ناوبری را پیرامون داده های کاربر واقعی ایجاد کنید. برخی از کاربران به هنگام خرید کفش به صورت آنلاین تحت عنوان "لباس" و برخی تحت عنوان "لوازم جانبی" جستجو می کنند. گروه های مختلف کاربران اولویت های متفاوتی دارند؛ معماری ناوبری خود را پیرامون نحوه تفکر کاربران خود، بر اساس داده های واقعی ایجاد کنید. اگر هیچ اطلاعاتی ندارید، می توانید برخی از آزمایشات کاربری را انجام دهید.
نباید:
• با فرمت های غیر معمول آزمایش کنید. در حالی که آزمایش به مقدار مناسب می تواند موجب ایده های جدید و عالی شود، این کار برای موضوعی به مهمی ناوبری توصیه نمی شود. برای اجتناب از این که باعث شوید کاربرتان خیلی سخت فکر کند، به قراردادهایی که کاربران از قبل می دانند پایبند باشید: منوی ناوبری هدر بالا، لوگوی مرتبط با صفحه اصلی، نوار جستجو با آیکن ذره بین و غیره.
8. موبایل را در اولویت بگذارید

افراد مسن تر (ولی نه افراد پیر!) طراحی سایت را در ارتباط با صفحه های دسکتاپ در نظر می گیرند ولی واقعیت این است که امروزه مردم بیشترین بازدید از سایت ها را در دستگاه های موبایل انجام می دهند. به همین دلیل باید مطمئن شوید که سایت شما در حالت موبایل بهترین شرایط نمایش را دارد. نه فقط به خاطر کاربرتان، بلکه بخاطر گوگل – گوگل در حال حاضر برای تمامی سایتها نسخه موبایل آنها را بررسی می کند و در نتایج جستجو نمایش می دهد.
منظور از "نسخه موبایل" چگونگی ظاهر سایت شما در دستگاه های صفحه نمایش کوچک است. اگر وب سایت شما در دستگاه های موبایل قطع شده است یا تصاویر در جاهای های اشتباهی ظاهر می شوند، بازدید کنندگانتان در استفاده از وب سایت شما تجربه خوشایندی نخواهند داشت. کلیه سایت هایی که توسط شرکت سی یو وب طراحی می شوند، ریسپانسیو بوده و در موبایل ها با اندازه های مختلف به درستی نمایش داده می شود.
"این روزها واقعاً در نظر گرفتن نسخه موبایل مهم است. افراد از طرح بندی های موبایل متفاوت از نسخه های دسکتاپ استفاده می کنند، بنابراین نحوه عملکرد وب سایت روی موبایل در یک طراحی کارآمد امری اساسی است. درهم ریختگی را حذف کنید تا تمرکز کاربران روی محتوا آسانتر شود." اینکد
نسخه موبایل شما باید از همان ابتدا مورد توجه خاصی واقع شود. ولی نه بدین معنا که شما می توانید نسخه دسکتاپ خود را نادیده بگیرید. وب سایت شما ، صرف نظر از دستگاهی که مردم با استفاده از آن وب سایت شما را می بینند، باید خوب به نظر برسد. به طراحی وب بالا نگاهی بیندازید تا ببینید اینکد طراح عالی رتبه چگونه انواعی از یک طراحی را خلق کرد و با اندکی تغییرات جزئی باعث می شود روی صفحات نمایش بزرگ و کوچک ظاهر خوبی داشته باشد.
باید:
• ابتدا نسخه موبایل را طراحی کنید. به هنگام طراحی نسخه موبایل به دلیل فضای محدود صفحه نمایش، فقط با عوامل ضروری کار می کنید. اینکه در ابتدا نسخه موبایل را طراحی کنید و بعد مولفه هایی را به نسخه دسکتاپ اضافه کنید کار ساده تری است تا اینکه ابتدا نسخه دسکتاپ را طراحی کنید و سپس مولفه ها را حذف کنید.
• دستگاه ها را بر اساس داده های کاربران اولویت بندی کنید. دستگاه های "موبایل" یک اصطلاح جامع است ولی انواع مختلف تلفن و تبلت صفحاتی با اندازه ها و ملاحظات فنی مختلف وجود دارند. به داده های کاربران مراجعه کنید تا ببینید بازدید کنندگان سایت شما، بیشتر از چه دستگاه هایی استفاده می کنند و سپس در طراحی آنها را اولویت بندی کنید.
نباید:
از سایت های m.dot استفاده کنید. قبل از اینکه طراحان بدانند موبایل از دسکتاپ پیشی می گیرد، این سایت های موبایل که در URL خود "m." دارند راه حل اولیه ای برای طراحی های حساس موبایل بودند. امروزه، بارگذاری این سایتها کند است و به سئو سایت شما آسیب می زنند. بهترین گزینه این است که سایت مجزایی را که روی همه دستگاه های مربوطه کار می کند طراحی کنید.
9. خواندن متن را آسان کنید

طراحی یک سایت به طور ویژه پیرامون عوامل بصری می تواند به خوانایی آن آسیب برساند. اگر از فونتی استفاده می کنید که ظاهر خوبی دارد ولی هیچ کس قادر به خواندن آن نیست، وقتتان را تلف می کنید.
وقتی می گوییم خواندن یک وب سایت باید کار آسانی باشد، در مورد سه معنای متفاوت صحبت می کنیم:
• خوب نوشته شده باشد. متن باید متناسب با اهداف شغلی شما و با لحنی که برای مخاطبان شما جذاب باشد، نوشته شود.
• به لحاظ زیبایی شناسی ارائه شود. متن به خوبی و ترجیحا با فاصله مناسب نمایش داده شود و به صورت بخش های قابل درکی باشد که خواننده را گیج نکند.
• خوانا. فونت و اندازه هر دو برای خواندن مهم هستند.
در حالی که خوانایی عمدتا از تایپوگرافی نشات می گیرد، ترکیب ، ساختار و همچنین چگونگی تعامل متن با سایر مولفه ها– صرف نظر از کیفیت نگارش واقعی را نیز باید در نظر بگیرید.
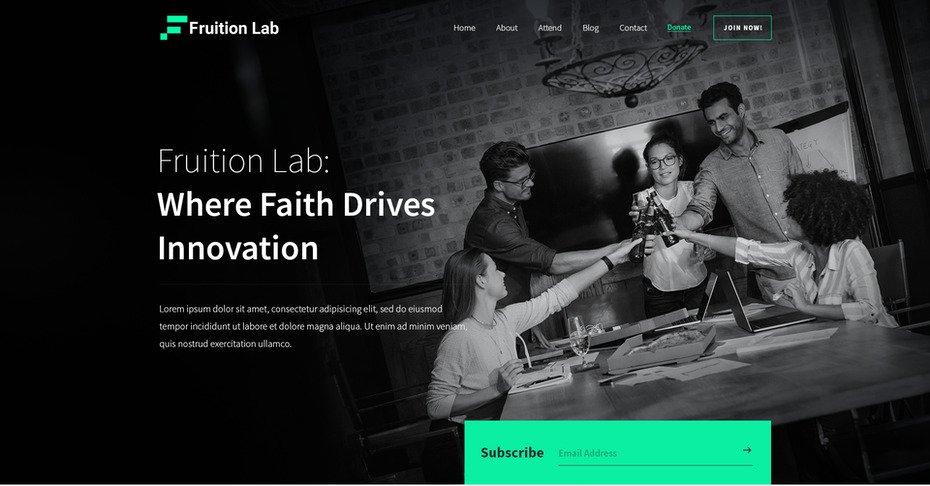
اگر هیچ کس نتواند متن شما را بخواند، داشتن یک وب سایت فوق العاده اهمیت چندانی نخواهد داشت. akorn.creative، طراح عالی رتبه، این مسئله را با جان و دل می پذیرد - ببینید که چگونه در طراحی وب بالا، عکس پس زمینه را با رنگ سیاه می پوشاند تا تضاد بیشتری با متن ایجاد کند و آن را قابل خواندن کند.
باید:
• به جفت کردن رنگ ها توجه کنید. چگونگی تعامل رنگ متن با پس زمینه تاثیر زیادی روی خوانایی می گذارد بخصوص در افرادی که مشکل خواندن یا بینایی دارند. سعی کنید جفت های متضاد (رنگ های روشن و تیره) را به کار ببرید و در بدترین حالت ممکن همیشه می توانید به سیاه و سفید کلاسیک متوسل شوید.
• طراحی ها را روی خوانندگان مختلفی آزمایش کنید. آنچه برای شما خواناست ممکن است برای همه خوانا نباشد. طراحی های خود را با خوانندگان گوناگون آزمایش کنید تا تمام اقدامات لازم را انجام دهید.
نباید:
• برای متن بدنه از فونت های شکسته یا پر جلوه استفاده کنید. فونت های پر زرق و برق، هدرها و عناوین را نمایان تر می کند ولی وقتی کاربر مجبور به خواندن همه خطوط متن باشد، بهترین کار این است که یک فونت ساده داشته باشید که خوشایند چشم است.
• بخش های زیادی از متن را بگنجانید. بخش های زیاد متن خوانندگان را حتی خارج از حوزه طراحی سایت دچار هراس می کند. بهتر است این بخش ها را با استفاده از قالب بندی صفحه و ایجاد پاراگراف های مختلف مجزا کنید.
10. آنچه را که می خواهید با طراح خود در میان بگذارید

فرض کنید شما یک ایده خیلی خوب برای یکی از ویژگی های وب سایت خود دارید. هرچه بهتر بتوانید آن را برای یک طراح سایت توضیح دهید، احتمالش بیشتر است که نسخه نهایی مانند تصور شما شود.
از آنجایی که طراحی وب یک کار تیمی است، فقط مهارت های فنی را در بر نمی گیرد، بلکه مهارت های ارتباطی را نیز شامل می شود. سر راست ترین مسیر برای دستیابی به یک طراحی رضایت بخش اطلاع رسانی دقیق چیزی است که برای سایت خود می خواهید. بهرحال، طراحان وب افرادی نیستند که بتوانند ذهن شما را بخوانند.
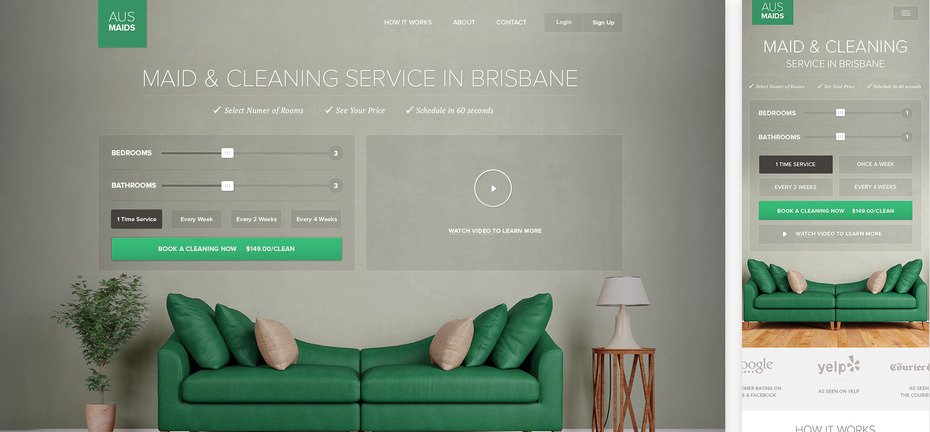
در مثال AUSMAIDS ارائه شده توسط akdcreative طراح عالی رتبه، به نظر می رسد که مشتری می دانست آنها وسیله ای می خواهند که به کاربر اجازه می دهد تعداد اتاق ها و تعداد دفعات بازدید را وارد کند. طراح این ایده را گرفت و کاری کرد که ظاهر خوبی پیدا کند. این کار همکاری ایده آلی بین مشتری و طراح است و محصول نهایی درجه یک این مهم را نشان می دهد.
باید:
• آنچه را که می خواهید از قبل برنامه ریزی کنید. پشتیبانی سایت را جدی بگیرید. آنچه را که می خواهید روی کاغذ بنویسید. این کار به شما کمک می کند تا همه چیز را به خاطر بسپارید و نقطه شروعی به طراح شما می دهد.
• پیشنهادات دیگران را پذیرا باشید. وظیفه طراح سایت شما این است که وب سایت شما را در حد امکان فوق العاده کند، بنابراین به پیشنهادات آنها توجه کنید، حتی اگر با آنچه انتظار داشتید فرق کنند. شاید آنها چیزی را بدانند که شما نمی دانید.
نباید:
• سربسته یا کلی باشید. استفاده از اصطلاحات مبهم و کلی مانند "رنگی" یا "تعاملی" چیز زیادی را مشخص نمی کند. کدام رنگ ها؟ کاربران چگونه تعامل می کنند؟ تا حد امکان دقیق باشید، یا قبول کنید که این کار را به طراح واگذار کنید.




ثبت نظر